Einleitung
Wenn Ihre CMS-Benutzer einen Video- oder Playlist-Player in eine Seite einbetten, möchten Sie ihnen so viel Flexibilität wie möglich bei der Generierung des Einbettungscodes für Brightcove Player geben, damit sie das Erscheinungsbild des Brightcove-Players auf der Webseite steuern können, aber nicht erwarten, dass es sich um HTML- oder JavaScript-Experten handelt.
Dieses Thema enthält Richtlinien dazu. Dieses Dokument richtet sich in erster Linie an Brightcove-Partner, ist jedoch für alle nützlich, die Video Cloud oder den eigenständigen Brightcove Player in Ihr CMS integrieren.
Verhalten des Player-Einbettungsdialogs
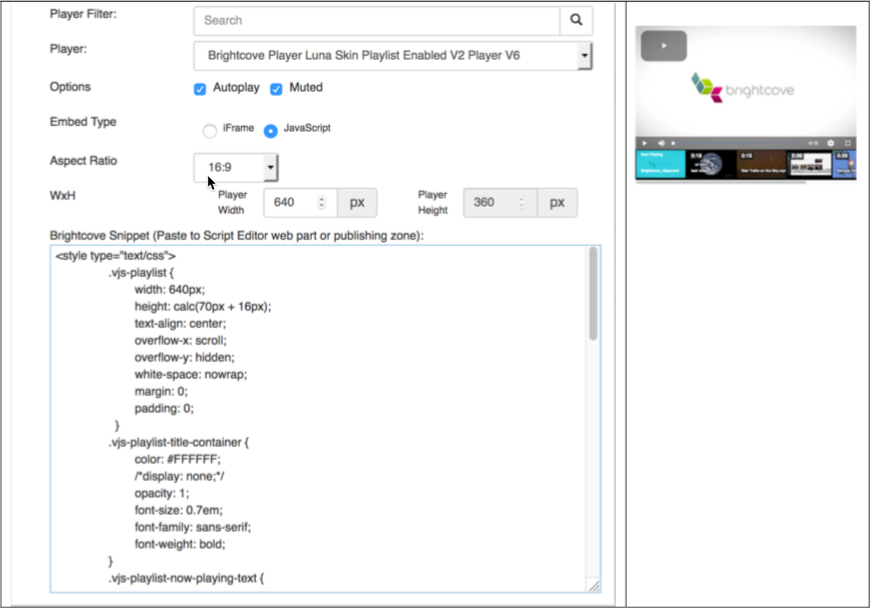
Es sollte einen Dialog geben, mit dem der Benutzer die Formatierung des Players auf der Webseite steuern kann. Dieser Dialog sollte es dem Benutzer ermöglichen, die unten aufgeführten Felder festzulegen. Es wird davon ausgegangen, dass der Benutzer bereits ein Brightcove-Konto und ein Video oder eine Wiedergabeliste ausgewählt hat, bevor dieses Dialogfeld angezeigt wird. Andernfalls sollte zuerst die Auswahl des Brightcove-Kontos und des Videos oder der Wiedergabeliste erfolgen, wie in beschrieben Anhang A unter.
- Spieler: Der Benutzer sollte in der Lage sein, einen Player aus den verfügbaren Brightcove-Playern auszuwählen. Wenn sie einen Videoplayer einbetten, sollten nur Player zur Auswahl stehen, die nicht für Playlists aktiviert sind. Wenn sie einen Playlist-Player einbetten, sollten nur Playlist-fähige Player zur Auswahl stehen.
- Automatisches Abspielen: Der Benutzer sollte in der Lage sein, Autoplay zu aktivieren/deaktivieren. Der Standardwert ist deaktiviert.
- Stumm: Der Benutzer sollte in der Lage sein, die Stummschaltung zu aktivieren/deaktivieren. Der Standardwert ist deaktiviert.
- Einbettungstyp: Der Benutzer soll zwischen iFrame und Javascript-Einbettungscode wählen können.
- Für einen Videoplayer sollte der Standardwert Javascript sein.
- Für einen Playlist-Player sollte der Standardwert iFrame sein.
- Größenbestimmung: Der Benutzer sollte in der Lage sein, zwischen Responsive zu wählen[1-1] oder Feste Größe[1-2].
- Für einen Videoplayer sollte die Standardeinstellung Responsive sein.
- Für einen Playlist-Player:
- Bei iFrame sollte die Standardeinstellung Responsive sein.
- Bei Javascript sollte der Standardwert Fixed sein.
- Seitenverhältnis: Der Benutzer sollte in der Lage sein, das Seitenverhältnis auszuwählen[1-1].
- Die Auswahlmöglichkeiten sind:
16:94:3Custom
- Standard sollte sein
16:9.
- Die Auswahlmöglichkeiten sind:
- Breite Höhe Der Benutzer sollte in der Lage sein, Breite und Höhe einzugeben[1-1].
- Wenn das Seitenverhältnis 16:9 oder 4:3 beträgt, sollte das Höhenfeld ausgegraut und automatisch basierend auf berechnet werden Breite und Seitenverhältnis.
- Standardwerte sollten sein
640zum Breite und360zum Höhe wenn das Seitenverhältnis auf Benutzerdefiniert eingestellt ist.
Hinweise
- [1-1] Wenn das CMS einen nativen Container zum Einbetten von Code bereitstellt, mit dem der Benutzer Responsive vs Fixed und Width / Height angeben kann, ist es möglicherweise sinnvoller, den Container für die Größenanpassung zu verwenden und den Brightcove-Einbettungscode immer ansprechbar zu machen.
- [1-2] Der unten enthaltene Responsive-Einbettungscode verwendet die Breite als maximale Breite.
Verwandte Brightcove-Dokumentation
Allgemeine Hilfe zur Integration von Video Cloud in Ihr CMS
Integrieren Sie Ihr CMS in Video Cloud
Eine Spielerliste abrufen
Player Management API-Referenz
Identifizieren von Playlist-Playern
- Durchlaufen Sie die Liste der Spieler, die von der oben genannten Player Management API-Anfrage zurückgegeben wurden.
- Suche nach
playlistGebiet:- Wenn das Feld vorhanden ist und der Wert ist
true, es ist ein Playlist-Player - Wenn der Wert ist
falseoder derplaylistnicht vorhanden ist, führen Sie den nächsten Schritt aus.
- Wenn das Feld vorhanden ist und der Wert ist
- Durchlaufen Sie die
pluginsListe (falls vorhanden) und suchen Sie nach einemregistry_idFeld gleich@brightcove/videojs-bc-playlist-ui; wenn das vorhanden ist, handelt es sich um einen Playlist-Spieler; wenn nicht, ist dies nicht der Fall. Hier ist ein Beispiel dafür, was in der Spielerliste zurückgegeben wird:"items": [ { { "account_id": "4031511818001", "branches": { "master": { "configuration": { "playlist": true, "plugins": [ { "options": { "account_id": "4031511818001", "branches": { "master": { "configuration": { "id": "NkVhrXzug", "playlist": true, "plugins": [], // this is a v1 playlist player ... { "account_id": "4031511818001", "branches": { "master": { "configuration": { "playlist": true, "plugins": [ { "options": { "playOnSelect": true }, "registry_id": "@brightcove/videojs-bc-playlist-ui", "version": "2.x" // this is a v2 playlist player } } ] ...
Parameter und Code einbetten
In den folgenden Abschnitten wird beschrieben, wie Sie den Brightcove-Player-Einbettungscode basierend auf der Benutzerauswahl generieren. Die %XYZ% Werte werden wie unten beschrieben in den Einbettungscode eingesetzt.
Gemeinsame Parameter
%AUTOPLAY%= autoplay ifAutoplayenabled, else it is anullstring%MUTED%= muted ifMutedenabled, else it is anullstring%ACCOUNTID%= User selected Brightcove account ID%VIDEOID%= User selected video ID%PLAYLISTID%= User selected playlist ID%PLAYERID%= User selected Video player ID or Playlist player ID%CMS%= Name of CMS%CMSVERSION%= Version of CMS%CONNECTORVERSION%= Version of connector
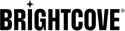
iFrame Videoplayer einbetten
Parameter für reaktionsschnelle Größenbestimmung (mit maximaler Größe)
%MAXWIDTH% = Width . ‘px’
%MINWIDTH% = 0px
%WIDTH% = 100% %HEIGHT% = 100%
%PADDINGTOP%
if (Aspect Ratio == “16:9”) {
%PADDINGTOP% = 56%
} elseif (Aspect Ratio == “4:3”) {
%PADDINGTOP% = 75%
} elseif {
%PADDINGTOP% = (Height / Width * 100) . “%”
}
Parameter für feste Dimensionierung
%MINWIDTH% = Width . ‘px’
%WIDTH% = Width . ‘px’
%HEIGHT% = Height . ‘px’
%PADDINGTOP%
if (Aspect Ratio == “16:9”) {
%PADDINGTOP% = 56%
} elseif (Aspect Ratio == “4:3”) {
%PADDINGTOP% = 75%
} elseif {
%PADDINGTOP% = (Height / Width * 100) . “%”
}
Brightcove Einbettungscode
<div style="display: block; position: relative; min-width: %MINWIDTH%; max-width: %MAXWIDTH%;">
<div style="padding-top: %PADDINGTOP%;">
<iframe src="//players.brightcove.net/%ACCOUNTID%/%PLAYERID%_default/index.html?videoId=%VIDEOID%
&usage=cms:%CMS%:%CMSVERSION%:%CONNECTORVERSION%:iframe
&%AUTOPLAY%
&%MUTED%"
allowfullscreen=””
webkitallowfullscreen=””
mozallowfullscreen=””
style= width: %WIDTH%; height: %HEIGHT%; position: absolute; top: 0; bottom: 0; right: 0; left: 0;">
</iframe>
</div>
</div
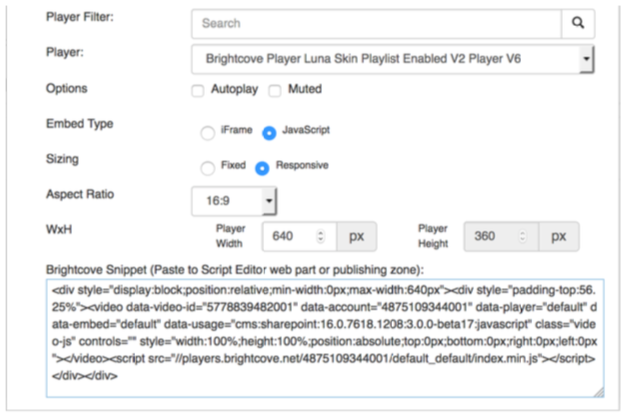
Beispiel Implementierung

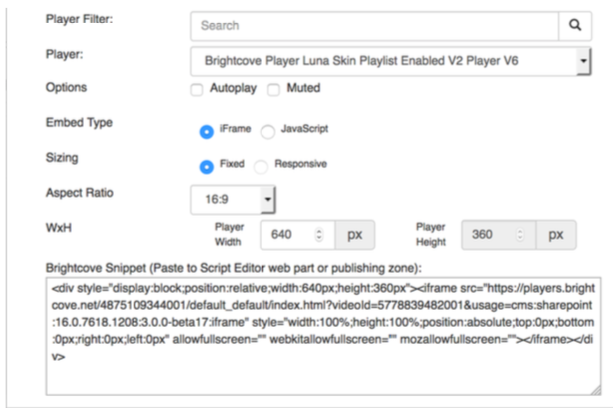
JavaScript-Player (In-Page) einbetten
Parameter für reaktionsschnelle Größenbestimmung (mit maximaler Größe)
%MAXWIDTH% = Width . ‘px’
%MINWIDTH% = 0px
%WIDTH% = 100% %HEIGHT% = 100%
%PADDINGTOP%
if (Aspect Ratio == “16:9”) {
%PADDINGTOP% = 56%
} elseif (Aspect Ratio == “4:3”) {
%PADDINGTOP% = 75%
} elseif {
%PADDINGTOP% = (Height / Width * 100) . “%”
}
Parameter für feste Dimensionierung
%MINWIDTH% = Width . ‘px’
%WIDTH% = Width . ‘px’
%HEIGHT% = Height . ‘px’
%PADDINGTOP%
if (Aspect Ratio == “16:9”) {
%PADDINGTOP% = 56%
} elseif (Aspect Ratio == “4:3”) {
%PADDINGTOP% = 75%
} elseif {
%PADDINGTOP% = (Height / Width * 100) . “%”
}
Brightcove Einbettungscode
<div style="display: block; position: relative; min-width: %MINWIDTH%; max-width: %MAXWIDTH%;">
<div style="padding-top: %PADDINGTOP%; ">
<video-js data-video-id="%VIDEOID%"
data-account="%ACCOUNTID%"
data-player="%PLAYERID%"
data-embed="default"
data-usage="cms: :%CMS%:%CMSVERSION%:%CONNECTORVERSION%:javascript" class="video-js"
controls %AUTOPLAY% %MUTED%
style="width: %WIDTH%; height: %HEIGHT%; position: absolute; top: 0; bottom: 0; right: 0; left: 0;">
</video-js>
<script src="https://players.brightcove.net/%ACCOUNTID%/%PLAYERID%_default/index.min.js"></script>
</div>
</div>
Beispiel Implementierung

iFrame Playlist Player einbetten
Parameter für reaktionsschnelle Größenbestimmung (mit maximaler Größe)
%MAXWIDTH% = Width . ‘px’
%MINWIDTH% = 0px
%WIDTH% = 100% %HEIGHT% = 100%
%PADDINGTOP%
if (Aspect Ratio == “16:9”) {
%PADDINGTOP% = 56%
} elseif (Aspect Ratio == “4:3”) {
%PADDINGTOP% = 75%
} elseif {
%PADDINGTOP% = (Height / Width * 100) . “%”
}
Parameter für feste Dimensionierung
%MINWIDTH% = Width . ‘px’
%WIDTH% = Width . ‘px’
%HEIGHT% = Height . ‘px’
%PADDINGTOP%
if (Aspect Ratio == “16:9”) {
%PADDINGTOP% = 56%
} elseif (Aspect Ratio == “4:3”) {
%PADDINGTOP% = 75%
} elseif {
%PADDINGTOP% = (Height / Width * 100) . “%”
}
Brightcove Einbettungscode
<div style="display: block; position: relative; min-width: %MINWIDTH%; max-width: %MAXWIDTH%;">
<div style="padding-top: %PADDINGTOP%;">
<iframe src="//players.brightcove.net/%ACCOUNTID%/%PLAYERID%_default/index.html?playlistId=%PLAYLISTID%
&usage=cms:%CMS%:%CMSVERSION%:%CONNECTORVERSION%:iframe
&%AUTOPLAY%
&%MUTED%"
allowfullscreen=””
webkitallowfullscreen=””
mozallowfullscreen=””
style=" width: %WIDTH%; height: %HEIGHT%; position: absolute; top: 0; bottom: 0; right: 0; left: 0;">
</iframe>
</div>
</div>
Beispiel Implementierung

JavaScript (In-Page) Playlist-Player einbetten
Parameter für reaktionsschnelle Größenbestimmung (mit maximaler Größe)
%MAXWIDTH% = Width . ‘px’
%MINWIDTH% = 0px
%PADDINGTOP% = na
%WIDTH% = 100%
%HEIGHT% = 65%
%THUMBNAILWIDTH% = Round((Width-NumThumbnails*4)/ NumThumbnails);
%THUMBNAILHEIGHT% = Round(%THUMBNAILWIDTH% * %HEIGHT% / %WIDTH%);
Parameter für feste Dimensionierung
%MAXWIDTH% = Width . ‘px’
%MINWIDTH% = Width . ‘px’
%PADDINGTOP% = na
%WIDTH% = Width . ‘px’
%HEIGHT% = Height . ‘px’
%THUMBNAILWIDTH% = Round((Width-NumThumbnails*4)/ NumThumbnails);
%THUMBNAILHEIGHT% =Round(%THUMBNAILWIDTH% * %HEIGHT% / %WIDTH%);
Brightcove Einbettungscode
<style type="text/css">
.vjs-playlist {
background-color: #000000;
width: %WIDTH%;
height: calc (%THUMBNAILHEIGHT% + 16px);
text-align: center;
overflow-x: scroll;
overflow-y: hidden;
white-space: nowrap;
margin: 0;
padding: 0;
}
.vjs-playlist-title-container {
color: #FFFFFF;
/*display: none;*/
opacity: 1;
font-size: 0.7em;
font-family: sans-serif;
font-weight: bold;
}
.vjs-playlist-now-playing-text {
color: #FFFFFF;
/*display: none;*/
opacity: 1;
font-size: 0.7em;
font-family: sans-serif;
font-weight: bold;
}
.vjs-up-next-text {
color: #FFFFFF;
/*display: none;*/
opacity: 1;
font-family: sans-serif;
font-weight: bold;
text-align: right;
}
.vjs-playlist-duration {
color: #FFFFFF;
/*display: none;*/
opacity: 1;
font-family: sans-serif;
font-weight: bold;
}
.vjs-mouse.vjs-playlist {
background-color: #000000;
}
li.vjs-playlist-item {
background-color: #000000;
height: %THUMBNAILHEIGHT%;
width: %THUMBNAILWIDTH%;
display: inline-block;
border: 2px solid #000000;
padding: 0;
margin: 0;
cursor: pointer;
vertical-align: middle;
}
li.vjs-playlist-item:hover {
border-color: #FFFFFF;
}
</style>
<div style="
display: block; position: relative; width: %WIDTH%; height: ; min-width:
%MINWIDTH%; max-width: %MAXWIDTH%; ">
<video-js data-playlist-id="%PLAYLISTID%" data-account="%ACCOUNTID%" data-player="%PLAYERID%" data-embed="default" data- usage="cms:%CMS%:%CMSVERSION%:%CONNECTORVERSION%:javascript " class="video-js" controls %AUTOPLAY% %MUTED% style="
width: %WIDTH%; height: %HEIGHT%; position: relative;
top: 0px; bottom: 0px; right: 0px; left: 0px;
“> </video-js> <script
src="https://players.brightcove.net/%ACCOUNTID%/%PLAYERID%_default/index .min.js "></script>
<ol class="vjs-playlist vjs-csspointerevents vjs-mouse "></ol> </div>
Beispiel Implementierung

Anhang A
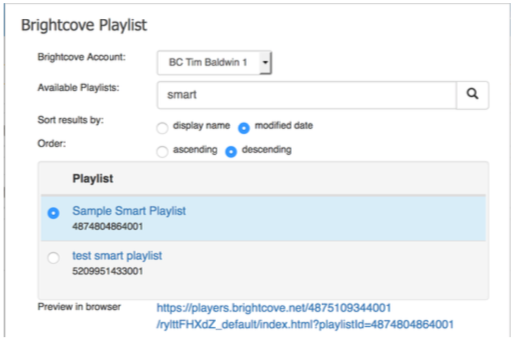
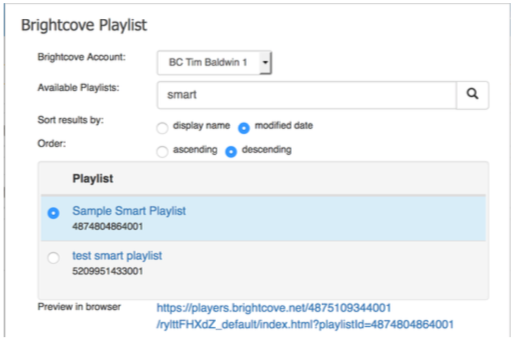
Wenn vor dem Öffnen des Player-Einbettungsdialogs kein Video oder keine Wiedergabeliste ausgewählt wurde, sollte das Video oder die Wiedergabeliste (und ggf. das Brightcove-Konto) im Dialogfeld auswählbar sein. Der Dialog sollte dem Benutzer die unten aufgeführten Felder anzeigen:
- Brightcove-Konto: Der Benutzer sollte in der Lage sein, ein Brightcove-Konto auszuwählen, falls noch keins ausgewählt ist.
- Suchfilter: Der Benutzer sollte in der Lage sein, eine Suchzeichenfolge einzugeben, um die Liste der angezeigten Videos oder Wiedergabelisten zu filtern. Wenn Sie die Brightcove-Such-API verwenden, sollte die Suchzeichenfolge URI-codiert sein (siehe Beispiel unten).
- Ordner: Der Benutzer sollte in der Lage sein, einen Ordnernamen aus dem Brightcove-Konto auszuwählen, um die Liste der angezeigten Videos zu filtern. Die Brightcove-API bietet keinen integrierten Filter für Ordner, sodass der Clientcode alle Videos abrufen und dann nach Ordner filtern muss. (Does not apply to playlists)
- Grenze: Der Benutzer sollte in der Lage sein, die Anzahl der zurückgegebenen Videos zu begrenzen, in erster Linie um die Leistung der Suche zu verbessern. Bei Verwendung der Brightcove-Suche kann maximal 100 angegeben werden. Um mehr als 100 Videos zurückzugeben, muss ein Paging-Mechanismus implementiert werden. Wenn der Benutzer einen zu filternden Ordner ausgewählt hat, muss der Client außerdem alle Videos im Konto mithilfe des Paging-Mechanismus anfordern und diese Liste dann lokal nach Ordner filtern und die durch das Benutzerlimit angegebene Anzahl von Videos zurückgeben. (Does not apply to playlists)
- Sortieren nach: Der Benutzer sollte in der Lage sein, ein Sortierfeld auszuwählen.
- Bei Videos sollte der Benutzer den Videonamen, das Aktualisierungsdatum, das Erstellungsdatum, das Startdatum und die Gesamtanzahl der Wiedergaben auswählen können. Der Standardwert sollte das Aktualisierungsdatum sein.
- Bei Wiedergabelisten wählt der Benutzer entweder den Namen und das Änderungsdatum aus. Der Standardwert sollte das Änderungsdatum sein.
- Sortierreihenfolge: Der Benutzer sollte in der Lage sein, aufsteigende oder absteigende Sortierreihenfolge auszuwählen. Die Standardeinstellung sollte absteigend sein.
Der Dialog sollte folgendes Verhalten haben:
- Zeigen Sie eine Liste mit Videos oder Playlists basierend auf der obigen Benutzerauswahl an. Erlauben Sie dem Benutzer, ein Video oder eine Wiedergabeliste auszuwählen.
- Beim Anzeigen einer Videoliste:
- Es sollten nur aktive Videos aufgelistet werden.
- Das Miniaturbild, der Videoname und die ID sollten angezeigt werden.
- Es kann nur ein Video ausgewählt werden.
- Beim Anzeigen einer Liste von Playlists:
- Wenn es sich bei der Playlist um eine manuelle Playlist handelt, zeigen Sie den Playlist-Namen, die ID und die Anzahl der Videos in der Playlist an.
- Wenn es sich bei der Playlist um eine Smart Playlist handelt, zeigen Sie den Playlist-Namen, die ID und - anstelle der Anzahl der Videos an.
- Es kann nur eine Wiedergabeliste ausgewählt werden.
- Zeigen Sie einen anklickbaren Link an, der den Video- oder Playlist-Player in einem neuen Browser-Tab öffnet.
Verwandte Brightcove-Dokumentation
- Integrieren Sie Ihr CMS in Video Cloud
- Holen Sie sich eine Liste mit Videos
- Holen Sie sich eine Liste mit Playlists
Beispieldialogimplementierungen
Videoauswahl

Playlist-Auswahl

Beispiele für URI-Codierung
-
Suchbegriff:
great+blueString in CMS API Anruf sollte sein:
great%2BblueZurückgegebene Videos: alle, die die Wörter enthalten:
greatUNDblue[2-1] -
Suchbegriff:
great blueString in CMS API Anruf sollte sein:
great%20blueDie zurückgegebenen Videos enthalten nur die Wörter:
greatODERblue[2-1] -
Suchbegriff:
"great blue"String in CMS API Anruf sollte sein:
%22great%20blue%22Die zurückgegebenen Videos enthalten lediglich den vollständigen Satz:
great blue[2-1]
Hinweise
- [2-1] Stemming gilt in allen Fällen. Suchanfragen wie die oben gezeigten würden mit Videos mit dem Titel übereinstimmen
Great Bluesebenso gut wieGreat Blue Heron.