Schritte zum Hinzufügen des Peer5-Plugins zu einem Player
-
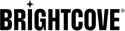
Gehen Sie in Studio zum Players-Modul und wählen Sie Ihren Player aus (oder duplizieren Sie Ihren vorhandenen Player, um einen neuen Peer5-fähigen Player zu erstellen).

Spieler für Peer5 erstellen - Wenn der Player erstellt wurde, klicken Sie auf den Spielernamen, um ihn zu bearbeiten.
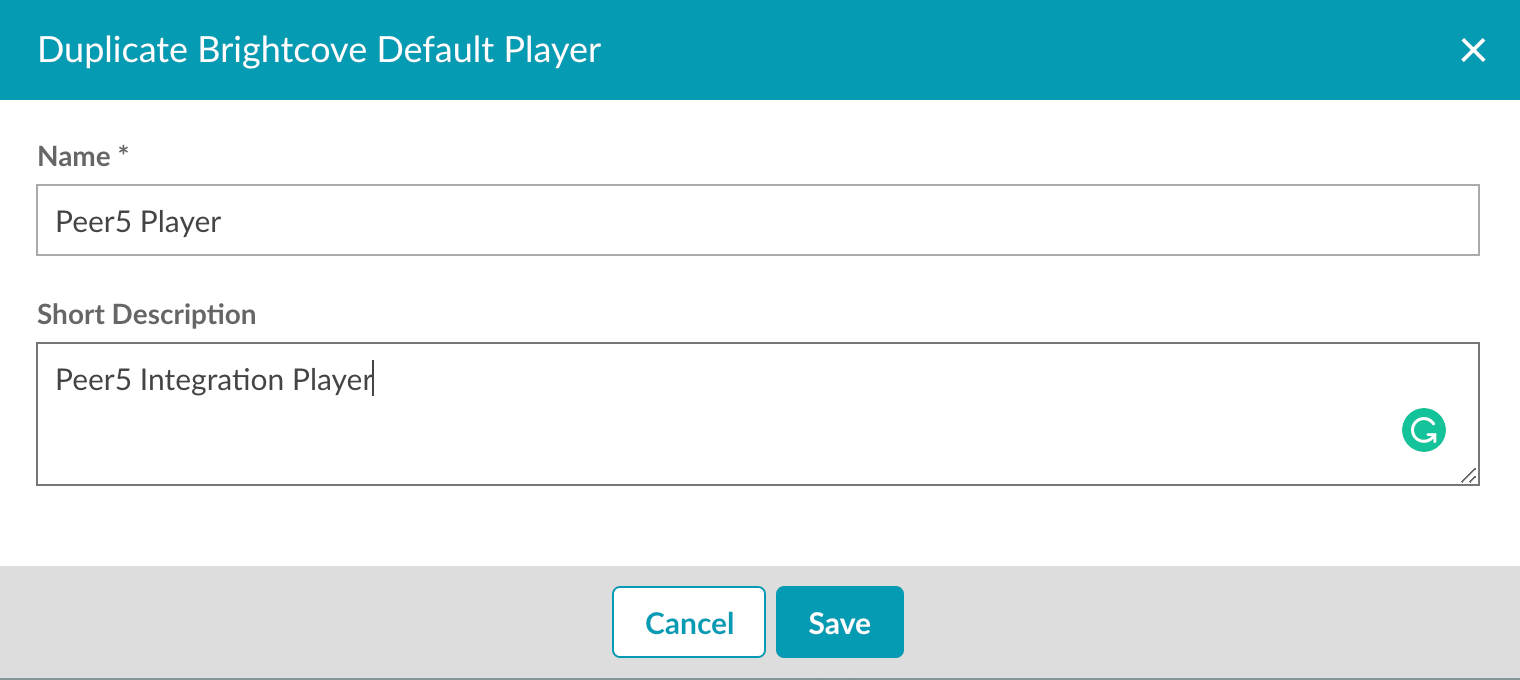
- Gehen Sie in der Seitenleiste zu Plugins Sektion.
- Wählen Skripte im Menü mit Registerkarten.
- Klicken Fügen Sie ein Skript hinzu.
-
Fügen Sie die unten stehende Plugin-Zeichenfolge in das Popup-Feld ein (holen Sie sich die Account_ID von Ihrem Peer5-Konto).
https://api.peer5.com/peer5.brightcove.plugin.loader.js?id={Account_ID}
Plugin-Skript hinzufügen - Klicken Sie auf Speichern.
-
Klicken Veröffentlichen und einbetten und dann Änderungen veröffentlichen::

Spieleränderungen veröffentlichen
Testen Sie die Integration
Schritte zum Testen der Integration
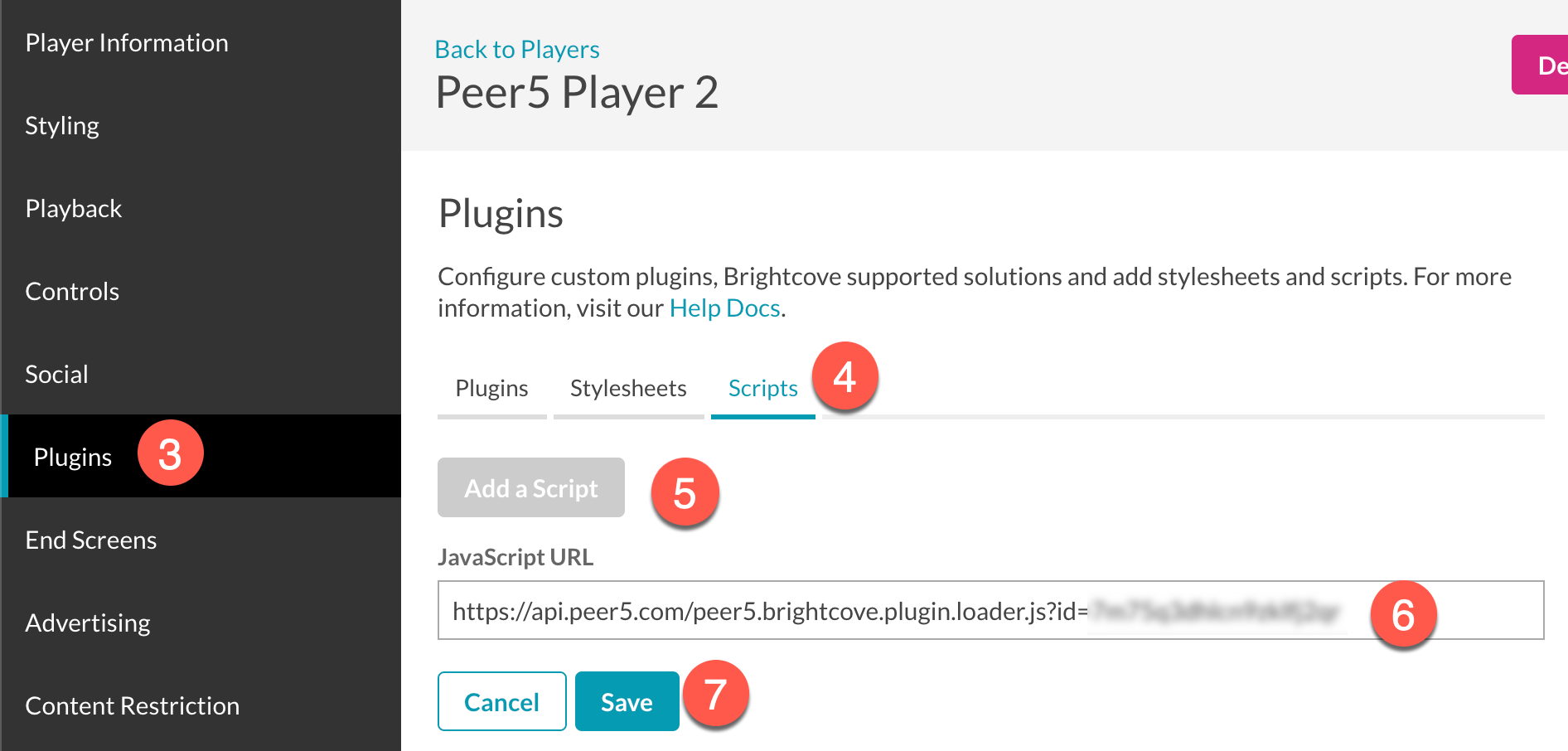
- Wechseln Sie in Studio zum Medienmodul.
-
Wählen Sie ein Video aus und klicken Sie auf Veröffentlichen und einbetten und dann wählen Internet Spieler::

Video veröffentlichen - Wählen Sie Ihren Peer5-fähigen Player aus.
- Klicken Sie auf den Link unter "Vorschau im Browser", um den Player in einem neuen Tab zu öffnen.
- Hinzufügen
&peer5_show_stats=truebis zum Ende der URL. -
Sie sollten ein Peer5-Overlay-Fenster sehen. Während der Wiedergabe des Videos werden Daten angezeigt, die auch an Peer5 gesendet werden:

Peer5-Player-Overlay