Überblick
Brightcove hat eine Integration erstellt, um Brightcove-Spielern mithilfe von Video On Demand (VOD) - und Brightcove Live-Ereignissen zu liefern Kollektiver eCDN.
Eine eCDN-Lösung hilft bei der Bereitstellung von Inhalten in Unternehmensnetzwerken. Sie beseitigen Netzwerkengpässe, wenn eine große Anzahl von Zuschauern gleichzeitig denselben Inhalt ansieht, z. B. in Unternehmensbüros. Mit eCDN laden Sie Videoinhalte für jede eCDN-Serverinstanz einmal vom Ursprungsserver herunter. Zuschauer im Unternehmensnetzwerk empfangen den Inhalt vom eCDN-Server über das LAN.
Zu den Vorteilen der Verwendung eines eCDN gehören:
- Reduzierter WAN-Verkehr für Unternehmensstandorte
- Verbessertes Seherlebnis im Maßstab
- Reduzierte Netzwerkkosten
- Erhöhte Sicherheit, da sich der eCDN hinter der Unternehmensfirewall befindet
- Leistungsüberwachung
Voraussetzungen
Die folgenden Anforderungen gelten für das eCDN-Plugin:
- Sie müssen einen Brightcove Player Version 6.42.2+ verwenden
- Videos müssen für die dynamische Übermittlung aufgenommen werden
- Ein HLSv3-Stream ist für die nahtlose Bereitstellung des Videostroms für Kunden mit älteren Versionen der Kollective eCDN-Plattform (v10.x) erforderlich
Erste Schritte
Um das kollektive Plugin verwenden zu können, benötigen Sie eine Ersteinrichtung:
- Bereitstellen einer serverseitigen Anwendung
- Installieren des Player-Plugins
-
Nachdem Sie die Bereitstellungsschritte abgeschlossen haben, können Sie Ihren Inhalt synchronisieren und den Player-Code einbetten. Weitere Informationen finden Sie in den folgenden Punkten:
Bereitstellen einer serverseitigen Anwendung
Die Backend-eCDN-Anwendung muss auf Ihrem Server bereitgestellt werden.
Serveranforderungen
Die folgenden Anforderungen gelten für den Hosting-Server für die Backend-Anwendung.
- NodeJS Version 13+
- Hosting-Server: Linux- oder Windows-Server (Die Backend-Anwendung kann auch auf Heroku bereitgestellt werden.)
- MongoDB-Datenbank
Die MongoDB kann sich auf demselben Server wie der Hosting-Server, auf einem anderen Server oder mithilfe von a befinden MongoDB Atlas Cloud Datenbank.
Konfigurationen einstellen
Sie werden einige Konfigurationsänderungen für die Backend-Anwendung vornehmen. Folgen Sie diesen Schritten:
- Öffnen Sie im Stammverzeichnis des Backend-Anwendungsbereitstellungspakets das config.env Datei.
-
Produktionsmodus - Stellen Sie den Modus ein, in dem die Anwendung in der Produktion oder Entwicklung ausgeführt wird.
Entweder
NODE_ENV=productionoder
NODE_ENV=development -
Anwendungsport - Legen Sie den Port fest, auf dem die Anwendung ausgeführt werden soll.
Beispiel:
PORT=3000 -
Datenbank - Die Backend-Anwendung benötigt eine MongoDB-Datenbank.
Sie können die Datenbankverbindung im folgenden Format angeben:
DATABASE=mongodb://{host}:{port}/{databaseName}Beispiel:
DATABASE=mongodb://localhost:27017/BrightcoveWenn Sie eine MongoDB Atlas-Cloud-Datenbank verwenden möchten, können Sie diese wie folgt festlegen:
DATABASE=mongodb+srv://{user}:{password}@{cluster}/{databaseName}?retryWrites=true&w=majorityBeispiel:
DATABASE=mongodb+srv://myuser:mypassword@cluster0-xafsz.mongodb.net/MyDatabase?retryWrites=true&w=majority -
E-Mail-Service - Die Backend-Anwendung benötigt eine E-Mail-Diensteinstellung, um Benachrichtigungs-E-Mails zu senden.
SendGrid
Verwenden Sie zum Senden von E-Mails mit dem SendGrid-E-Mail-Dienst Folgendes mit Ihrem SendGrid-Benutzernamen und -Kennwort:
# Send email using Sendgrid email service. EMAIL_SERVICE=SendGrid # Send email using Sendgrid email service. SENDGRID_USERNAME=your SendGrid username SENDGRID_PASSWORD=your SendGrid passwordAndere
Um E-Mails mit anderen E-Mail-Diensten zu senden, verwenden Sie Folgendes mit Ihrem E-Mail-Server-Host, Port und Benutzernamen, Passwort:
# Set EMAIL_SERVICE=Other to send email using normal email service using host and port EMAIL_SERVICE=Other # Send email using host and port EMAIL_HOST=your email host EMAIL_PORT=your email port EMAIL_USERNAME=your email username EMAIL_PASSWORD=your email password EMAIL_FROM=your email from address -
Kollektive Publish API-Basis-URL - Die serverseitige Anwendung ruft die Kollective-Veröffentlichungs-API auf, um ein Video von Brightcove mit Videoquellen in Kollective zu veröffentlichen und ein Inhaltstoken zurückzugewinnen. Hier geben Sie die Basis-URL der Kollective Publish API an:
# Kollective publish API base url KOLLECTIVE_PUBLISH_API_BASE_URL=https://content.kollective.app/api -
Brightcove API-Basis-URLs - Die serverseitige Anwendung benötigt die folgenden Brightcove-API-Basis-URLs:
# Brightcove API base URLs BRIGHTCOVE_ACCESS_TOKEN_BASE_URL=https://oauth.brightcove.com/v4/access_token BRIGHTCOVE_CMS_API_BASE_URL=https://cms.api.brightcove.com/v1 BRIGHTCOVE_LIVE_API_BASE_URL=https://api.bcovlive.io/v1 -
Benutzerdefinierte Feldnamen - Die folgenden Einstellungen für den Namen benutzerdefinierter Felder können nicht geändert werden:
# Required custom field names for each Brightcove Account ID CUSTOM_FIELD_KOLLECTIVE_CONTENT_TOKEN=kollective_content_token CUSTOM_FIELD_KOLLECTIVE_IS_SYNCHRONIZED=kollective_is_synchronized CUSTOM_FIELD_KOLLECTIVE_SYNCHRONIZED_TIME=kollective_synchronized_time CUSTOM_FIELD_KOLLECTIVE_LAST_SYNC_STATUS=kollective_last_sync_status
Benutzerdefinierte Felder hinzufügen
Als Nächstes können Sie die erforderlichen benutzerdefinierten Felder in Video Cloud Studio definieren.
-
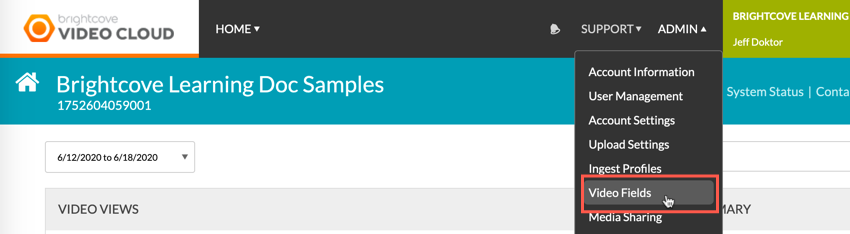
Erweitern Sie in Video Cloud Studio die Option Administrator Dropdown-Menü und wählen Sie Videofelder.

Videofelder -
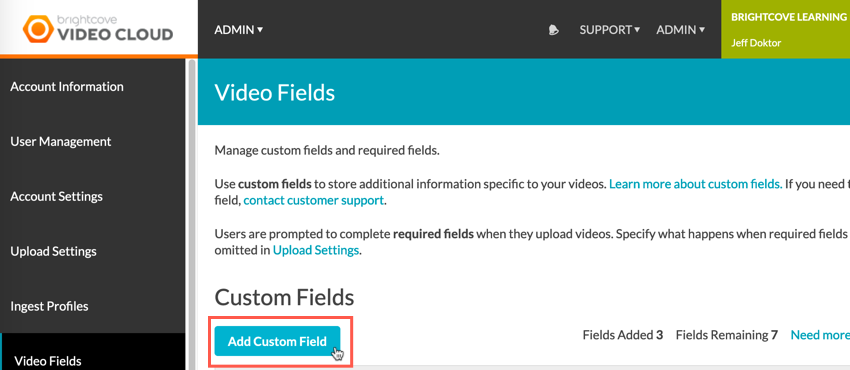
Wählen Sie auf der Seite Videofelder die Option aus Benutzerdefiniertes Feld hinzufügen Taste.

Benutzerdefiniertes Feld hinzufügen -
Hier fügen Sie benutzerdefinierte Felder hinzu, die für Kollective erforderlich sind.

Benutzerdefinierte Feldwerte Für jede Brightcove-Konto-ID, die für ein Syndicator-Konto verwendet werden soll, sind die folgenden benutzerdefinierten Feldnamen erforderlich, damit die Synchronisierung funktioniert:
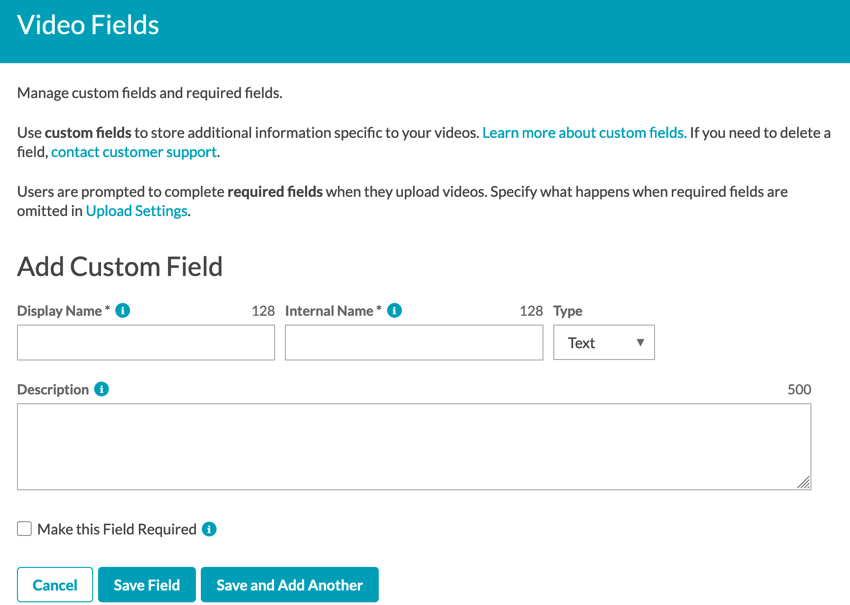
Zusammenfassung der Brightcove Beacon-Funktionen Benutzerdefinierter Feldname Typ kollective_content_token Text kollective_is_synchronized Text kollective_synchronized_time Text kollective_last_sync_status Text Geben Sie auf der Seite mit den Videofelddetails Folgendes ein:
- Anzeigename - Geben Sie die benutzerdefinierten Feldnamen aus der obigen Tabelle ein. Speichern Sie jedes Feld separat.
- Interner Name - Dies wird aus dem Anzeigenamen generiert.
- Lassen Sie die Art wie Text
- Geben Sie ein Beschreibung
- Lassen Sie die Machen Sie dieses Feld erforderlich Option NICHT ausgewählt
Anwendung bereitstellen
Nachdem Sie alle erforderlichen Konfigurationsänderungen vorgenommen und die erforderlichen benutzerdefinierten Felder hinzugefügt haben, können Sie die Backend-Anwendung auf Ihrem Server bereitstellen.
- Kopieren Sie das serverseitige Anwendungspaket in den Zielbereitstellungsordner auf Ihrem Hosting-Server.
-
Öffnen Sie eine Konsolenanwendung und wechseln Sie im vorherigen Schritt zum Stammordner des Anwendungspakets. Führen Sie den folgenden Befehl aus, um alle erforderlichen Knotenpakete zu installieren:
# npm install --production -
Führen Sie den folgenden Befehl aus, um den Standard-Superadministrator zu importieren:
# npm run import-users -
Führen Sie den folgenden Befehl aus, um die Backend-Anwendung zu starten:
# npm run start -
Wenn alles korrekt eingerichtet ist, können Sie die Anwendung in einem Browser unter Verwendung der konfigurierten Adresse öffnen.
Beispiel:
http://localhost:3000/login -
Melden Sie sich bei der Anwendung mit dem oben importierten Standard-Superadministrator an.
- Benutzername: super-admin@brightcove.com
- Passwort: Br1ghtC0ve

Serverseitige Anmeldung