Adobe-AEM-Brightcove-Connector: Verwenden des Connectors
Einleitung
Mit dem Adobe-AEM-Brightcove Connector können Sie Brightcove Video Cloud-Videos und -Player in AEM verwalten und Videos einfach in AEM-Seiten einbetten.
Der Brightcove AEM Connector besteht aus folgenden Komponenten:
Veröffentlichung von Videoplayern und In-Page-Erlebnissen
Beim Veröffentlichen von Video-Playern kann der Benutzer eine Brightcove-Player-Komponente auf eine Webseite ziehen und dann das Brightcove-Konto, das Video und den Player für diese Komponente auswählen. Ein In-Page-Erlebnis ist lediglich ein Brightcove-Player, der mit zusätzlichen Designs und Features erweitert wurde. Daher ist das Verfahren zum Hinzufügen eines regulären Players oder eines seiteninternen Erlebnisses zu einer Seite das gleiche.
- Navigieren Sie zu einer Site-Seite wie z
/editor.html/content/we-retail/us/en.html
Aktivieren Sie die Brightcove Player-Komponenten für diese Site-Seite.
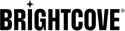
- Öffnen Sie das Dialogfeld "Vorlage bearbeiten":

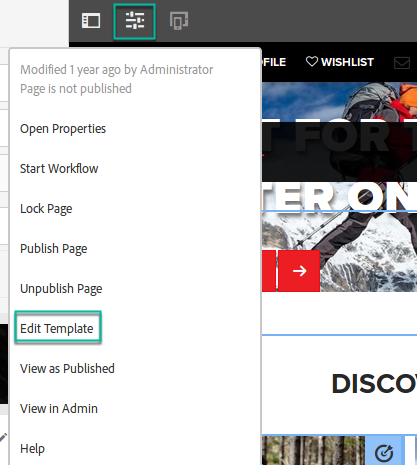
Öffnen Sie die Vorlage bearbeiten - Wählen Sie im Menü Struktur in der oberen rechten Ecke die Option Struktur:

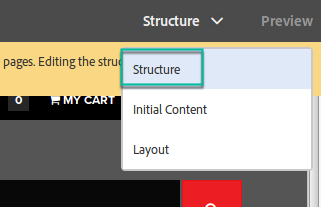
Wählen Sie Struktur - Klicken Sie auf den Layout-Container mit Ziehen Sie die Komponenten hierher Bereich, um das Menü oben anzuzeigen, und klicken Sie dann auf das Richtliniensymbol:

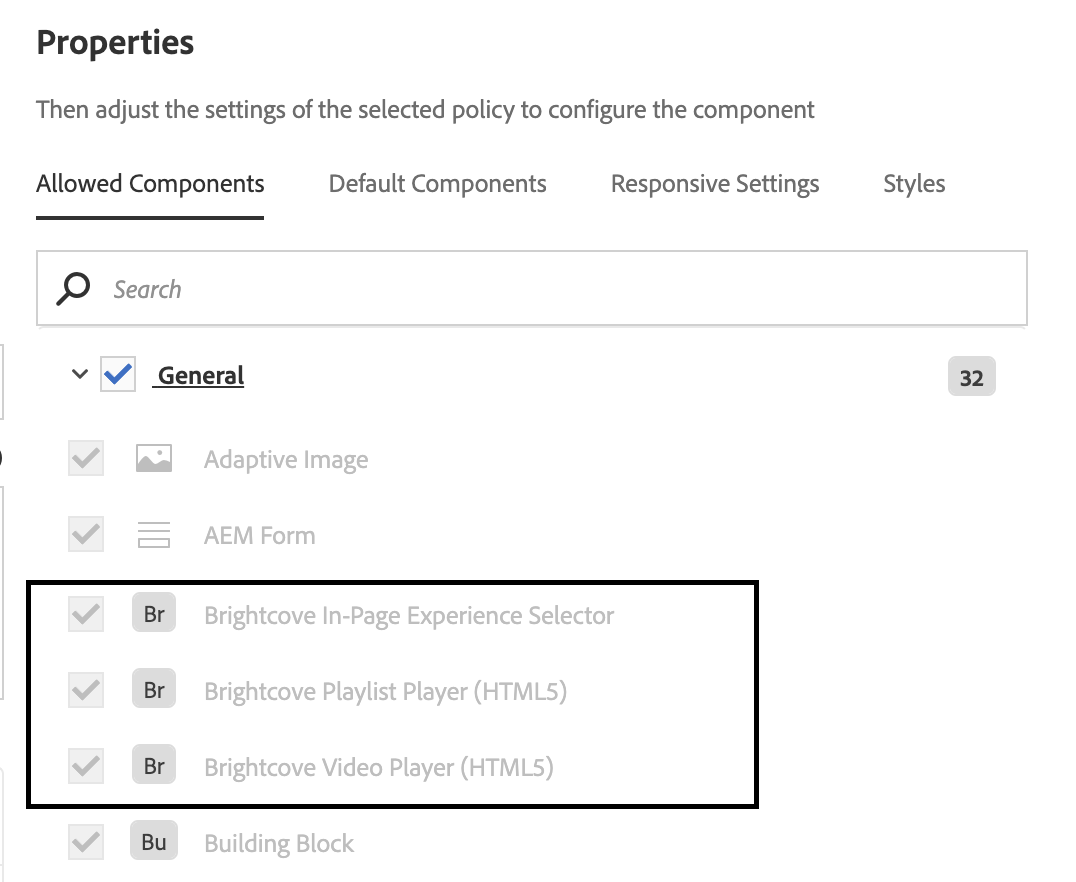
Öffnen Sie das Layout-Container-Menü - Suchen Sie in der Liste der zulässigen Komponenten nach Brightcove , und wählen Sie die Komponenten In-Page-Erlebnis, Brightcove-Videoplayer und Playlist-Player aus:

Zulassen von Brightcove Player-Komponenten - Drücke den
 Symbol zum Speichern von Änderungen.
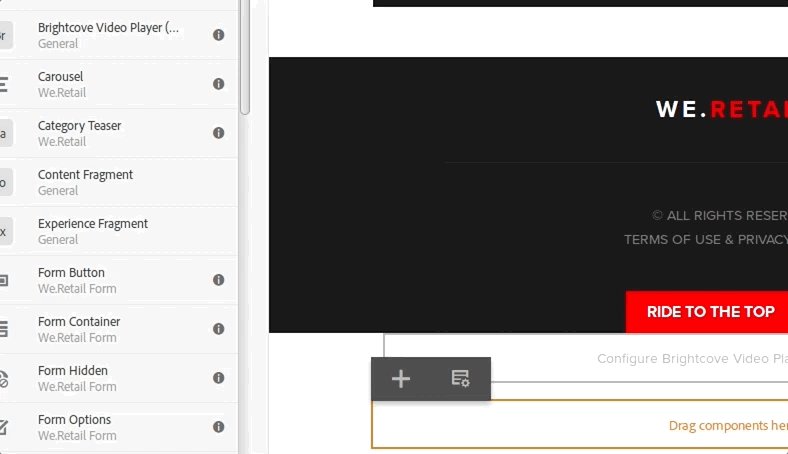
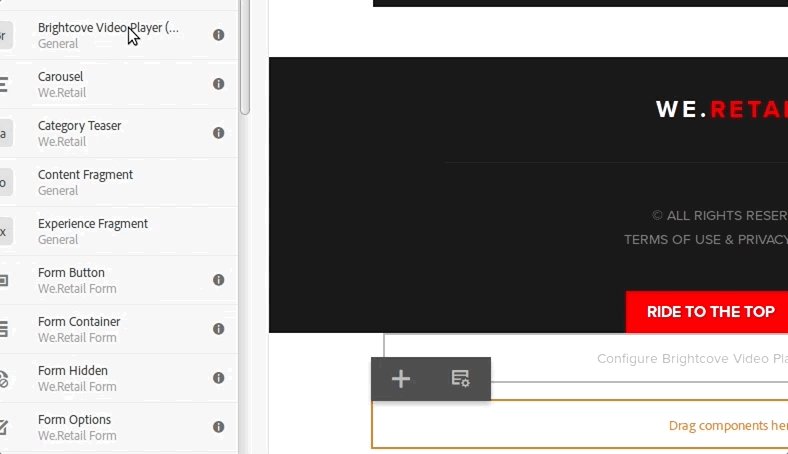
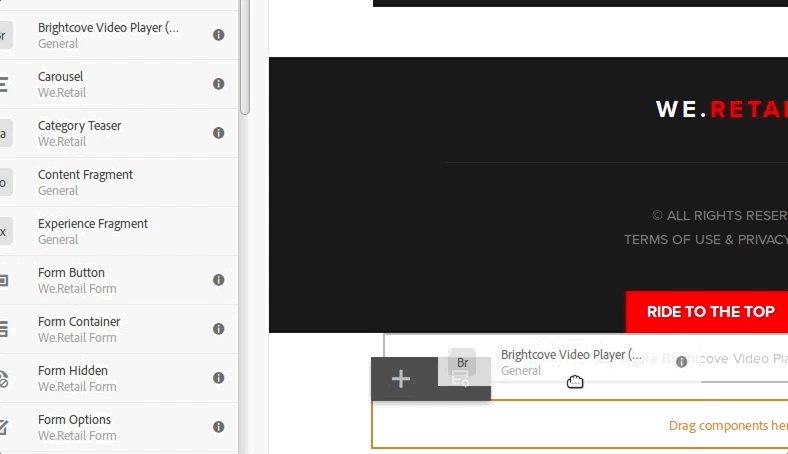
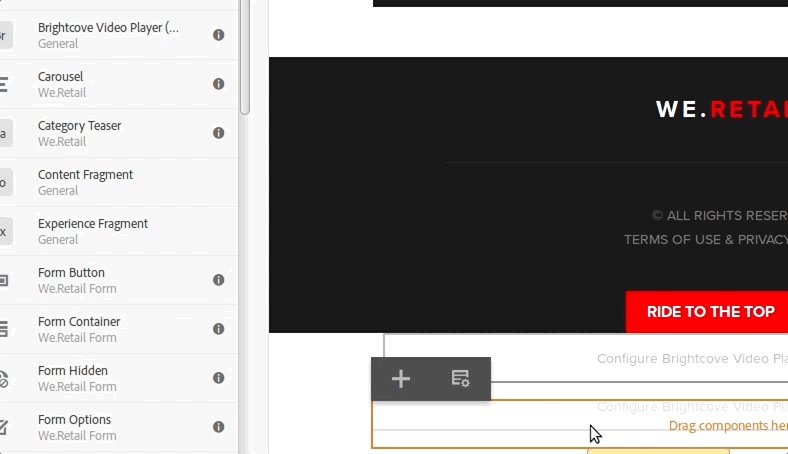
Symbol zum Speichern von Änderungen. - Sie können jetzt Brightcove-Player oder seiteninterne Erlebnisse aus der Komponentenliste auf der linken Seite in die Vorlage ziehen:

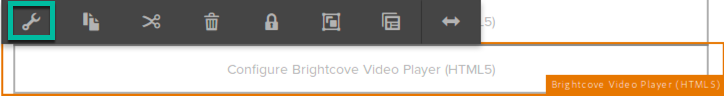
Fügen Sie Brightcove Player zur Vorlage hinzu - Wählen Sie die eingebettete Player-Komponente aus und klicken Sie auf Konfigurieren Symbol:

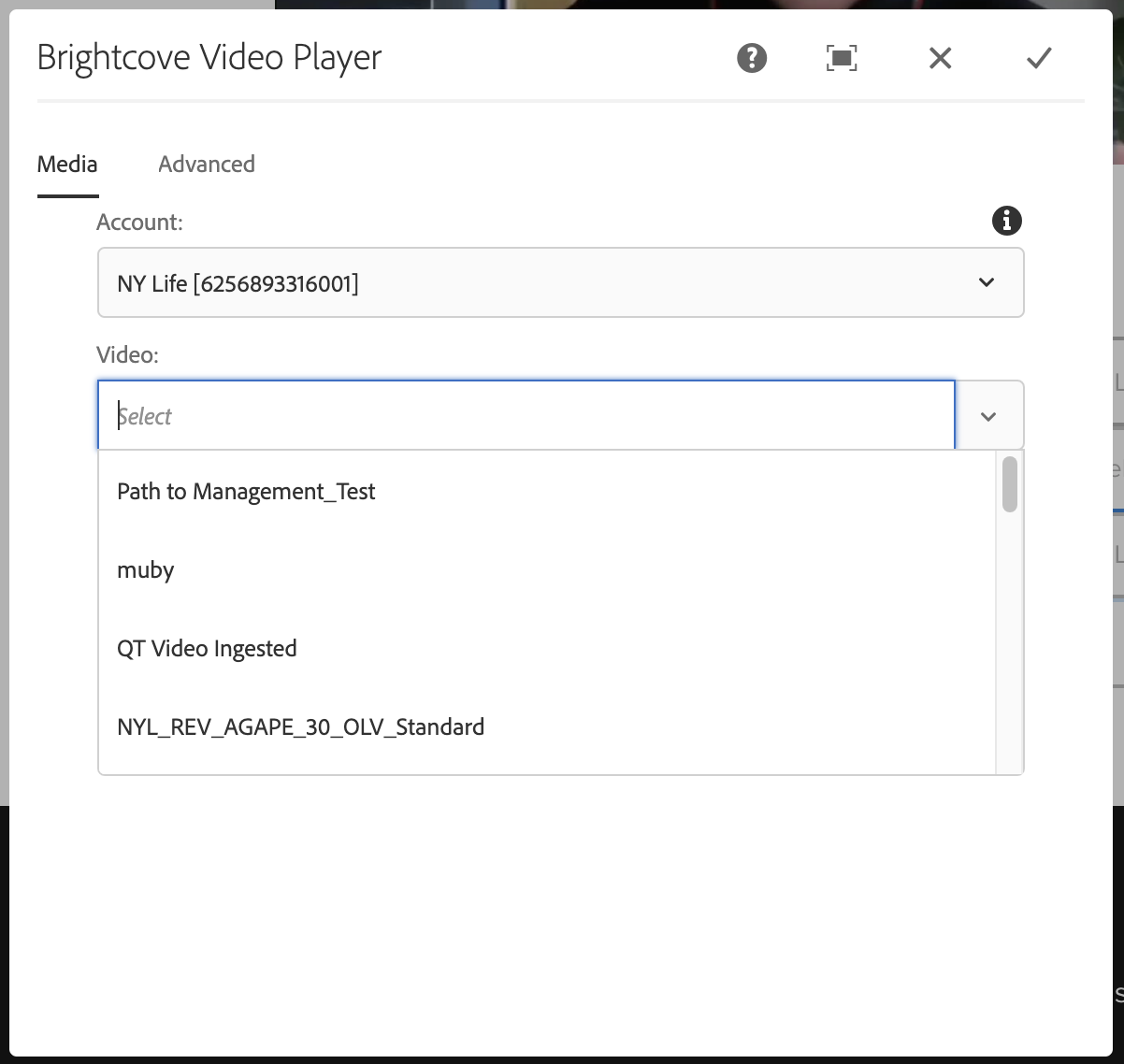
Konfigurieren Sie das Komponentensymbol - Wählen Sie auf der Registerkarte "Medien" des Dialogfelds "Konfigurieren" das Konto, das Video und den Player aus, und klicken Sie dann auf die Schaltfläche
 :
:

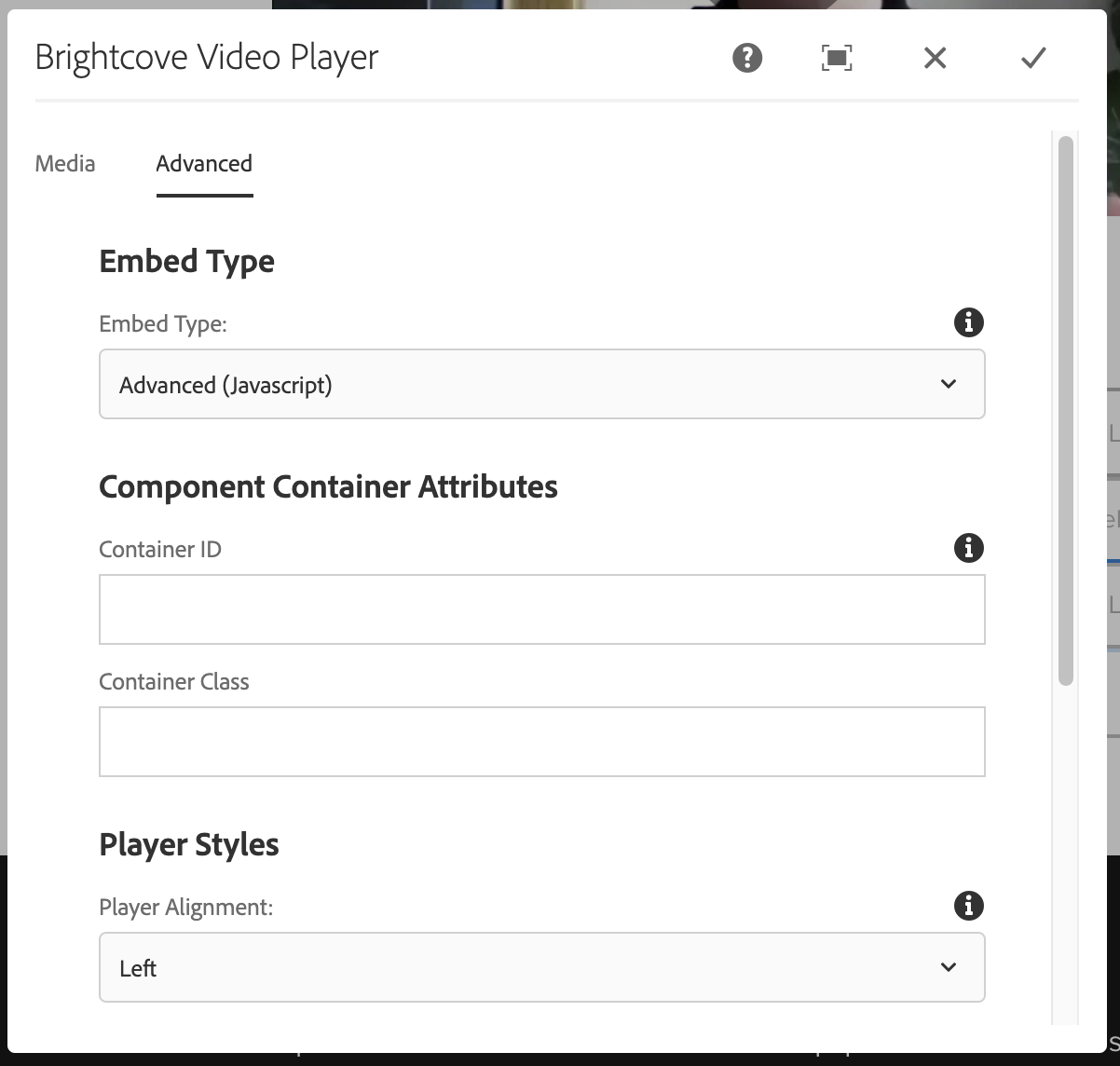
Konfigurieren Sie den Player-Dialog - In einigen Fällen müssen Sie möglicherweise erweiterte Optionen für den Brightcove-Player festlegen. Die häufigste Situation ist, dass bei Verwendung eines Brightcove-Wiedergabelisten-Players CSS hinzugefügt werden muss, um das Erscheinungsbild der Wiedergabeliste zu konfigurieren.

Konfigurieren der erweiterten Optionen des Player-Dialogfelds
Unten finden Sie ein Beispiel für CSS zum Formatieren der Wiedergabeliste. Beachten Sie, dass Sie die gewünschte Höhe und Breite der Miniaturansichten berechnen müssen. Sie können die folgenden Formeln als Ausgangspunkt verwenden:
THUMBNAILWIDTH = Round((PLAYERWIDTH - NUMTHUMBNAILS * 4)/ NUMTHUMBNAILS);
THUMBNAILHEIGHT = Round(THUMBNAILWIDTH * PLAYERHEIGHT / PLAYERWIDTH);CSS-Beispiel:
.vjs-playlist { background-color: #000000; width: PLAYERWIDTH; height: calc (THUMBNAILHEIGHT + 16px); text-align: center; overflow-x: scroll; overflow-y: hidden; white-space: nowrap; margin: 0; padding: 0; } .vjs-playlist-title-container { color: #FFFFFF; /*display: none;*/ opacity: 1; font-size: 0.7em; font-family: sans-serif; font-weight: bold; } .vjs-playlist-now-playing-text { color: #FFFFFF; /*display: none;*/ opacity: 1; font-size: 0.7em; font-family: sans-serif; font-weight: bold; } .vjs-up-next-text { color: #FFFFFF; /*display: none;*/ opacity: 1; font-family: sans-serif; font-weight: bold; text-align: right; } .vjs-playlist-duration { color: #FFFFFF; /*display: none;*/ opacity: 1; font-family: sans-serif; font-weight: bold; } .vjs-mouse.vjs-playlist { background-color: #000000; } li.vjs-playlist-item { background-color: #000000; height: THUMBNAILHEIGHT; width: THUMBNAILWIDTH; display: inline-block; border: 2px solid #000000; padding: 0; margin: 0; cursor: pointer; vertical-align: middle; } li.vjs-playlist-item:hover { border-color: #FFFFFF; } - Möglicherweise wird anfangs ein Fehler angezeigt, der darauf hinweist, dass das Video nicht wiedergegeben werden kann. Dies ist nur darauf zurückzuführen, dass der Player im Bearbeitungsmodus nicht ordnungsgemäß funktioniert. Wechseln Sie in den Vorschaumodus, um das Video abzuspielen.

Video Cloud-Fehler
Verwaltung von Videoinhalten
Die Verwaltung von Videocontent im v6.x-Connector verwendet AEM DAM, um Videos in Brightcove hochzuladen und die Metadaten in Brightcove zu aktualisieren. In Versionen des Connectors vor Version 5.x /brightcove/admin wurde die Verwaltungsseite unter verwendet, um Videos auf Brightcove hochzuladen.
AEM DAM Setup
Bevor Sie AEM DAM zum ersten Mal mit Brightcove verwenden, müssen Sie die Ordnerstruktur des DAM-Integrationspfads wie auf der Brightcove-Konfigurationsseite unter angegeben angeben /system/console/configMgr muss erstellt werden. Der Standardwert ist /content/dam/brightcove_assets Wenn Sie es auf der Konfigurationsseite nicht ändern. Unter diesem Ordner sollte für jedes Brightcove-Konto ein Ordner erstellt werden. Der Ordnername sollte die numerische Konto-ID aus der Brightcove-Konfiguration sein, und der Ordnertitel sollte der Konto-Alias aus der Brightcove-Konfiguration sein.
In der klassischen Benutzeroberfläche können die Ordner unter erstellt werden /damadmin#/content/dam. In der Touch-Benutzeroberfläche werden die Ordner unter erstellt /assets.html/content/dam. Alternativ kann die SYNC-DATENBANK Schaltfläche auf der Verwaltungsseite unter /brightcove/admin erstellt die erforderlichen Ordner im AEM DAM für jedes konfigurierte Brightcove-Konto und importiert alle Videos, die bereits im Brightcove-Konto vorhanden sind. Wenn Sie einige oder alle Videos in Brightcove nicht synchronisieren möchten, werden diese Videos mit Brightcove synchronisiert Das Tag AEM_NO_DAM wird nicht mit dem AEM DAM synchronisiert.
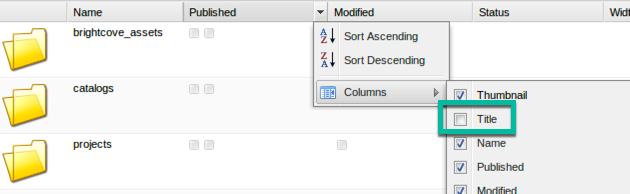
Wenn Sie AEM DAM in der klassischen Benutzeroberfläche verwenden, aktivieren Sie das Feld Titel wie unten gezeigt, wenn Sie es anzeigen /damadmin#/content/dam::

Wenn ein Video in den AEM DAM hochgeladen und dann in Brightcove veröffentlicht wird, wird der Die Originalvideodatei wird im AEM DAM verwaltet. Bei einigen Implementierungen wird es bevorzugt, das "Master" -Video in der AEM-Datenbank zu belassen, während es bei anderen Implementierungen nicht bevorzugt wird, da die Größe der AEM-Datenbank zu schnell zunimmt. Wenn Sie nicht möchten, dass das Originalvideo im AEM DAM gespeichert wird, aber nicht die Brightcove Studio-Oberfläche zum Hochladen von Videos verwenden möchten, können Sie das Video nach der Veröffentlichung einfach im AEM DAM löschen einmal nach Brightcove und es wird bei der nächsten Synchronisation, ausgelöst durch das, mit einem Platzhalter für Miniaturbilder aus Brightcove zurück importiert SYNC-DATENBANK Operation.
Beachten Sie auch, dass, wenn Sie ein Video über den AEM DAM hochladen und in Brightcove veröffentlichen und zu einem späteren Zeitpunkt dann Ersetzen Sie die Quelldatei für dieses Video in Brightcove Studio. Im nächsten Schritt wird ein neues Asset im AEM DAM erstellt SYNC-DATENBANK Vorgang, da in Brightcove eine neue Video-ID erstellt wird, wenn die Quelldatei ersetzt wird. Sie können jedoch Metadaten in Brightcove Studio für ein vom AEM DAM veröffentlichtes Video aktualisieren und es werden die Metadaten für das vorhandene Asset im AEM-DAM wie erwartet aktualisiert.
Hochladen neuer Videos in der klassischen Benutzeroberfläche
- Navigieren Sie zu, um ein neues Video in die klassische Benutzeroberfläche hochzuladen
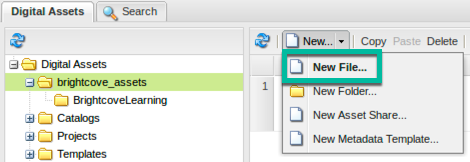
/damadmin#/content/dam/brightcove_assetsÖffnen Sie den Ordner für das Brightcove-Konto, das Sie verwenden möchten, und klicken Sie auf Neu> Neue Datei::
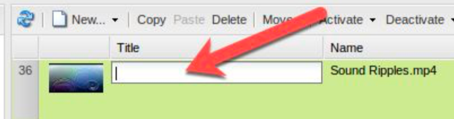
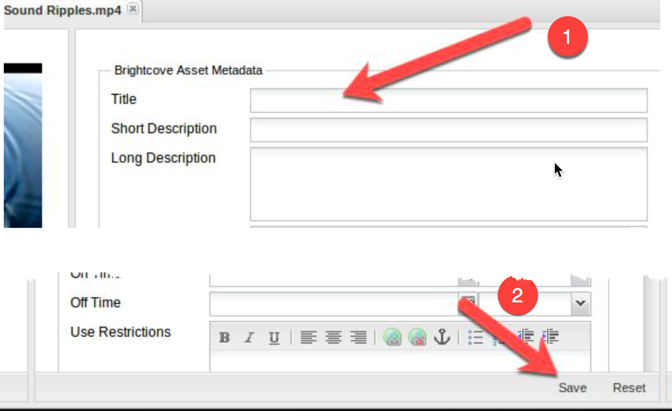
Neues Video hinzufügen - Bearbeiten Sie nach dem Hochladen das Feld "Titel". Wenn Sie dieses Feld leer lassen, wird es auf den Namen der Videodatei gesetzt, die beim Veröffentlichen des Assets, das es hochlädt, in den DAM hochgeladen wird nach Brightcove. Das Feld Titel kann in der DAM-Asset-Listenansicht bearbeitet werden, indem Sie auf das Feld Titel für das neue Asset klicken:

Videotitel bearbeiten - Alternativ können Sie das neue Asset öffnen und das bearbeiten Titel Feld und speichern Sie die Änderungen:

Titel in Asset-Eigenschaften bearbeiten - Andere Metadatenfelder sind optional, außer möglicherweise benutzerdefinierte Brightcove-Felder. Aufgrund einer Einschränkung in der AEM Classic-Benutzeroberfläche können benutzerdefinierte Brightcove-Felder, für die in der 5.x-Version des Connectors Unterstützung hinzugefügt wurde, nicht in der Classic-Benutzeroberfläche bearbeitet werden, und Sie müssen stattdessen die Touch-Benutzeroberfläche verwenden.
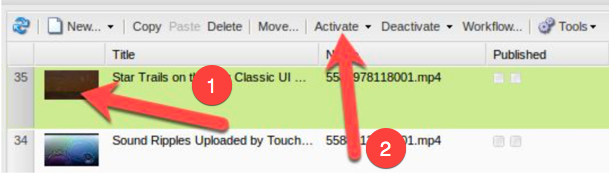
- Zu diesem Zeitpunkt ist das Video nur im AEM DAM vorhanden. Um das Video mit Brightcove zu synchronisieren, wählen Sie das neue Asset in der Asset-Listenansicht aus und klicken Sie auf Aktivieren, um das Video in Brightcove zu veröffentlichen:

Video an Brightcove senden
Hochladen von Dateien in der Touch-Benutzeroberfläche
- Navigieren Sie zu, um ein neues Video in die Touch-Benutzeroberfläche hochzuladen
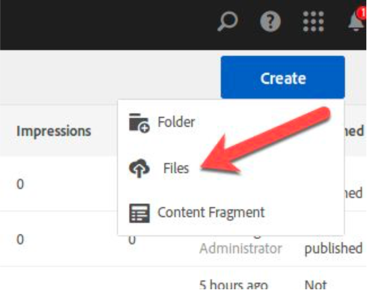
/assets.html/content/dam/brightcove_assets/Öffnen Sie den Ordner für das Brightcove-Konto, das Sie verwenden möchten, und klicken Sie auf Erstellen> Dateien
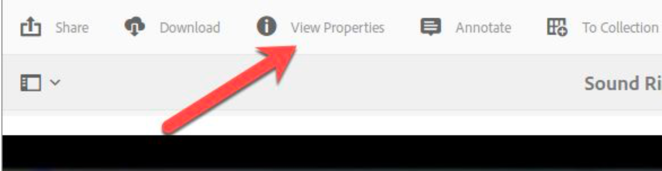
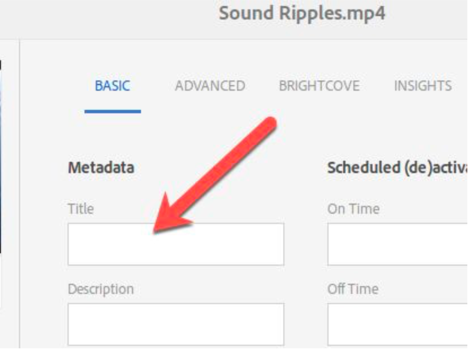
Video Touch UI hinzufügen - Nachdem Sie das Video hochgeladen haben, bearbeiten Sie das Titel Feld, falls gewünscht. Das Feld Titel wird bearbeitet, indem Sie das neue Asset öffnen und auswählen Eigenschaften anzeigen und Bearbeiten des Titels auf der Seite Grundlegende Eigenschaften:

Asset-Eigenschaften 
Titel bearbeiten - Berühren Sie Benutzeroberfläche - Andere Metadatenfelder sind optional, außer möglicherweise benutzerdefinierte Brightcove-Felder.
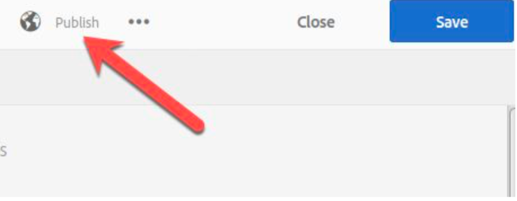
- Um das Video mit Brightcove zu synchronisieren, wählen Sie in der Asset-Ansicht die Option Veröffentlichen:

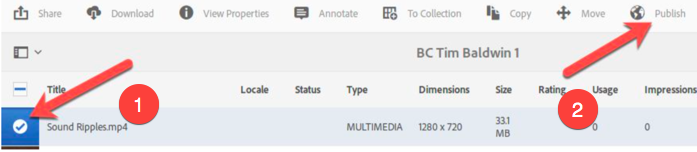
Video an Brightcove - Asset View senden - Alternativ können Sie das neue Asset in der Listen-, Karten- oder Spaltenansicht auswählen und auf Veröffentlichen klicken, um das Video in Brightcove zu veröffentlichen:

Video an Brightcove - Asset List senden
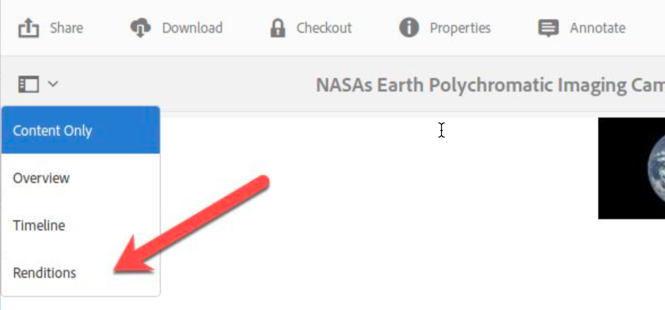
Ändern von Miniatur- und Posterbildern im AEM DAM
Miniatur- und Posterbilder können in Brightcove aktualisiert werden, indem die Wiedergaben mit den Namen brc_thumbnail.png und brc_poster.png in einem Video-Asset im DAM überschrieben werden. Navigieren Sie in der klassischen Benutzeroberfläche zu / damadmin # / content / dam / brightcove_assets, öffnen Sie ein Video-Asset und klicken Sie auf der Registerkarte "Wiedergaben" auf "Hochladen":

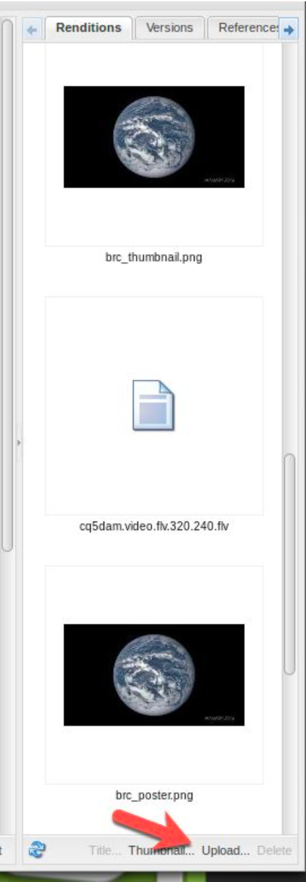
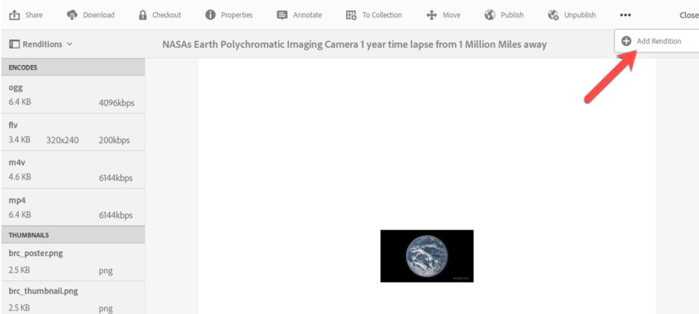
Nach dem Hochladen von brc_thumbnail.png oder brc_poster.png speichern und aktivieren Sie das Asset zum Hochladen der neuen Miniatur- und Posterbilder in Brightcove. Navigieren Sie in der Touch-Benutzeroberfläche zu /assets.html/content/dam/brightcove_assets/ und öffnen Sie ein Video-Asset. Klicken Wiedergaben Wie nachfolgend dargestellt:

Klicken Sie anschließend auf Addition hinzufügen und laden Sie eine Datei mit dem Namen brc_thumbnail.png oder brc_poster.png hoch. Veröffentlichen Sie dann das Asset, um die neuen Miniatur- und Posterbilder in Brightcove hochzuladen:

Videos importieren von AEM nach Brightcove
Wenn neue Videos direkt in Brightcove Studio hochgeladen werden und / oder wenn Metadaten direkt in Brightcove Studio bearbeitet werden, das SYNC-DATENBANK Schaltfläche auf der Brightcove-Verwaltungsseite unter /brightcove/admin wird verwendet, um neue Videos oder aktualisierte Metadaten von Brightcove mit dem AEM-DAM zu synchronisieren. Beachten Sie, dass von Brightcove in den DAM importierte Video-Assets nicht die ursprüngliche Videodatei in den AEM-DAM kopieren, sondern stattdessen die Brightcove-Miniaturansicht als Platzhalter für das Asset verwenden. Daher wächst die Größe der AEM-Datenbank beim Importieren von Videos aus Brightcove nicht wesentlich.
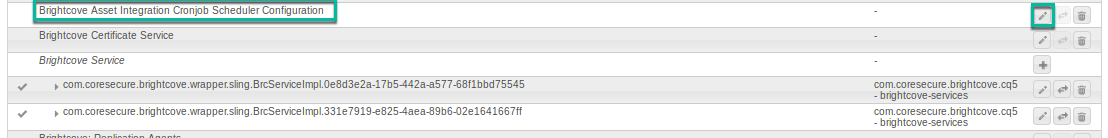
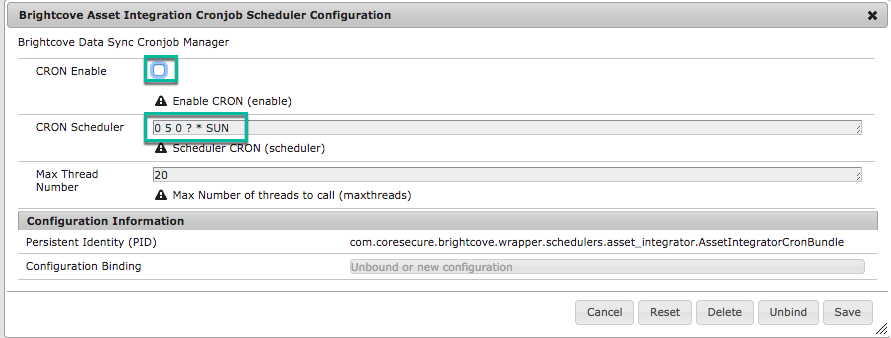
Die Datenbanksynchronisierung kann so eingerichtet werden, dass sie auch nach einem Zeitplan ausgeführt wird. Öffnen Sie die Konfigurationskonsole unter /system/console/configMgr Suchen und öffnen Sie dann "Brightcove Asset Integration Cronjob Scheduler-Konfiguration".

Klicken Sie auf CRON Enable und geben Sie einen gültigen CRON-Ausdruck in das Feld CRON Scheduler ein.

Der folgende Befehl kann auch manuell vom Betriebssystem aus verwendet werden, um den Synchronisierungsprozess auszulösen.
/ usr / bin / curl --anyauth --user <BENUTZERNAME>: <PASSWORT> --silent --komprimiert <INSTANZ> /bin/brightcove/dataload.html
Beachten Sie, dass <BENUTZERNAME>: <PASSWORT> muss von einem gültigen AEM-Benutzer sein, der Zugriff auf die Brightcove-Konten und Rechte zum Erstellen von Tags und Inhalten hat.
Brightcove-Verwaltung
In früheren Versionen des Connectors finden Sie auf der Seite Brightcove-Verwaltung unter /brightcove/admin wurde verwendet, um Videos in Brightcove hochzuladen und Metadaten für diese Videos zu bearbeiten. Mit der neuen Unterstützung für AEM DAM wird die Brightcove-Verwaltungsseite jetzt im Allgemeinen nur zum Anzeigen von Daten im Brightcove-Konto verwendet. Auf der Brightcove-Administrationsseite werden beispielsweise die Videos im Brightcove-Konto in Echtzeit mithilfe direkter API-Aufrufe an Brightcove angezeigt. Sie können damit bestätigen, dass ein neues Video in Brightcove hochgeladen wurde oder dass Metadaten durch den Veröffentlichungsprozess in Brightcove synchronisiert wurden der AEM DAM.
Um die Wiedergabe von Brightcove zu überprüfen, können Videos auf dieser Brightcove-Verwaltungsseite mit den auf der Brightcove-Konfigurationsseite unter / system / console / configMgr angegebenen Standardvideo- und Wiedergabelisten-Playern in der Vorschau angezeigt werden:

Die Brightcove-Admin-Seite enthält auch eine DATENBANK SYNCHRONISIEREN Schaltfläche, die den Synchronisierungsprozess von Brightcove zum AEM DAM einleitet. Drücken Sie die SYNC-DATENBANK Schaltfläche zum Synchronisieren aller konfigurierten Brightcove-Konten mit dem AEM-DAM. Wenn Sie einige oder alle Videos in Brightcove nicht synchronisieren möchten, werden diese Videos mit Brightcove synchronisiert Das Tag AEM_NO_DAM wird nicht mit dem AEM DAM synchronisiert.

Dieser Synchronisationsprozess kann über einen Cron-Job automatisiert werden, so dass der manuelle Betrieb nicht erforderlich ist.
Hinzufügen von Textspuren zu einem Video
Derzeit können Textspuren nur über die Brightcove Admin-Seite unter zu einem Video hinzugefügt werden /brightcove/admin. Textspuren werden über die hinzugefügt Neue Textspur hochladen Taste:

Die Unterstützung von Textspuren, die als Wiedergaben im DAM hochgeladen wurden, steht auf der Roadmap, die zu einem späteren Zeitpunkt implementiert werden soll.
Posterbilder aktualisieren
Sie aktualisieren nicht nur Poster- und Miniaturbilder im AEM DAM, sondern auch kann auch von einer Remote-HTTP-URL über die Brightcove-Verwaltungsseite unter nach Brightcove hochgeladen werden /brightcove/admin::

Etiketten
Labels können jetzt in Adobe Experience Manager (AEM) auf Videos angewendet werden und werden bei Aktivierung mit Brightcove Studio synchronisiert. Die Brightcove-Verwaltungskonsole bietet auch die Möglichkeit, neue Labels zu erstellen und Assets nach Labels zu filtern.

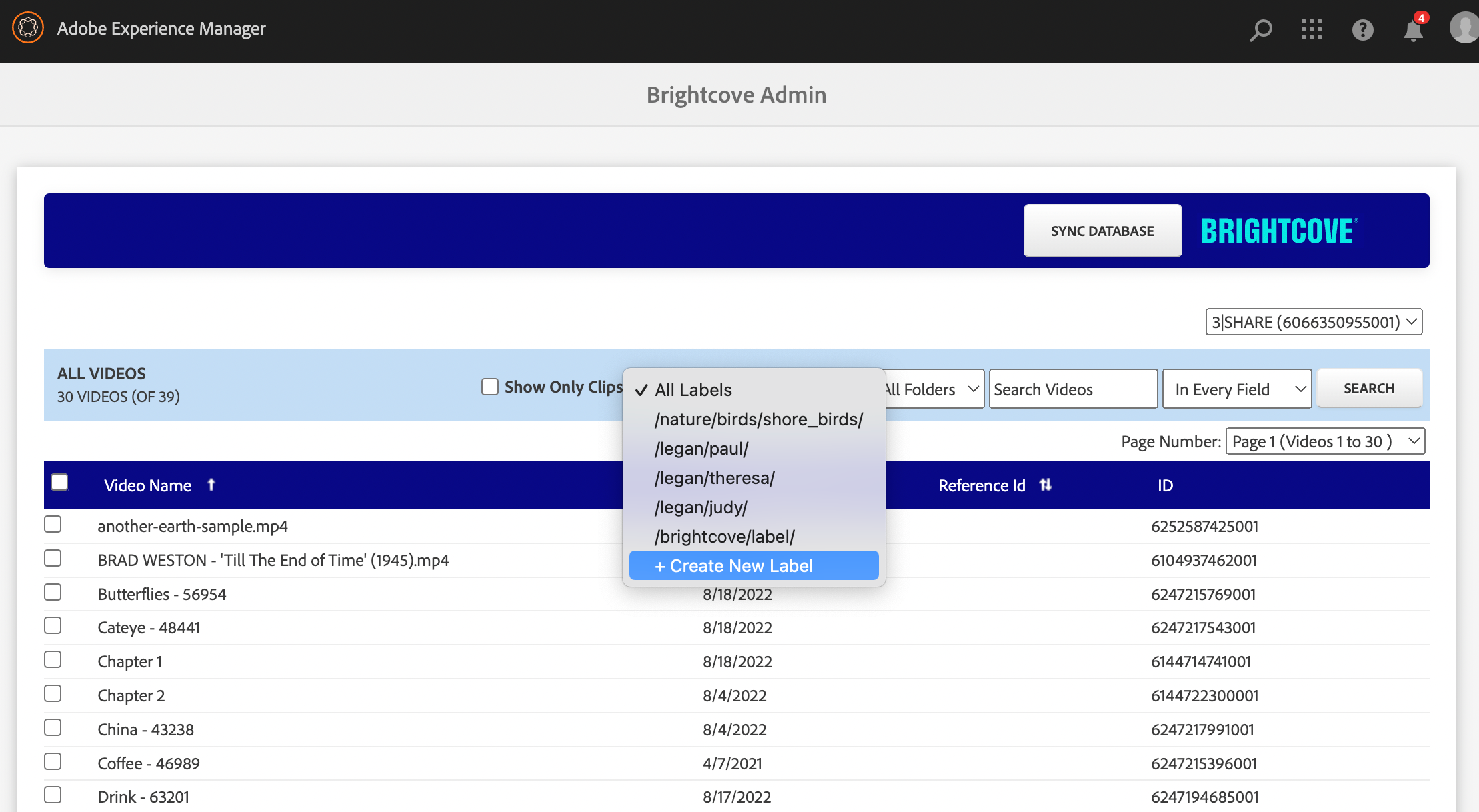
Um ein neues Etikett zu erstellen, verwenden Sie das Dropdown-Menü in der Kopfzeile des Filters und wählen Sie + Neues Etikett erstellen. Die Beschriftungen sind auch in der Metadatenvorschau sichtbar, wenn Sie ein Asset in der Verwaltungskonsole auswählen. Wenn Sie auf den Label-Link klicken, wird eine Suche nach allen Assets mit diesem Label ausgelöst (ähnliches Verhalten wie bei Tags).

Hinweise
- Neue Labels müssen sich an die von Brightcove unterstützten Konventionen halten. Sie müssen zum Beispiel mit einem "/" (Schrägstrich) beginnen.
Unterordner
In Brightcove Studio erstellte Unterordner werden jetzt bei der Synchronisierung in AEM erstellt. AEM-Benutzerberechtigungen können mithilfe der Standardverfahren für die AEM-Zugriffskontrolle auf diese Ordner angewendet werden, um einzuschränken, wer welche Videos in AEM sehen kann.

Hinweise
- Wir empfehlen Ihnen, Ihre Videobibliothek zu löschen und neu zu synchronisieren, um diese Funktion nutzen zu können.
- In AEM erstellte Ordner werden nicht in Brightcove Studio erstellt.
- Durch das Anwenden von Berechtigungen auf Videos oder deren Ordner werden diese Videos nicht von der Verwaltungskonsole ODER dem Videoplayer ausgeschlossen, da beide UI-Elemente On-Demand-Aufrufe an die API von Brightcove tätigen.
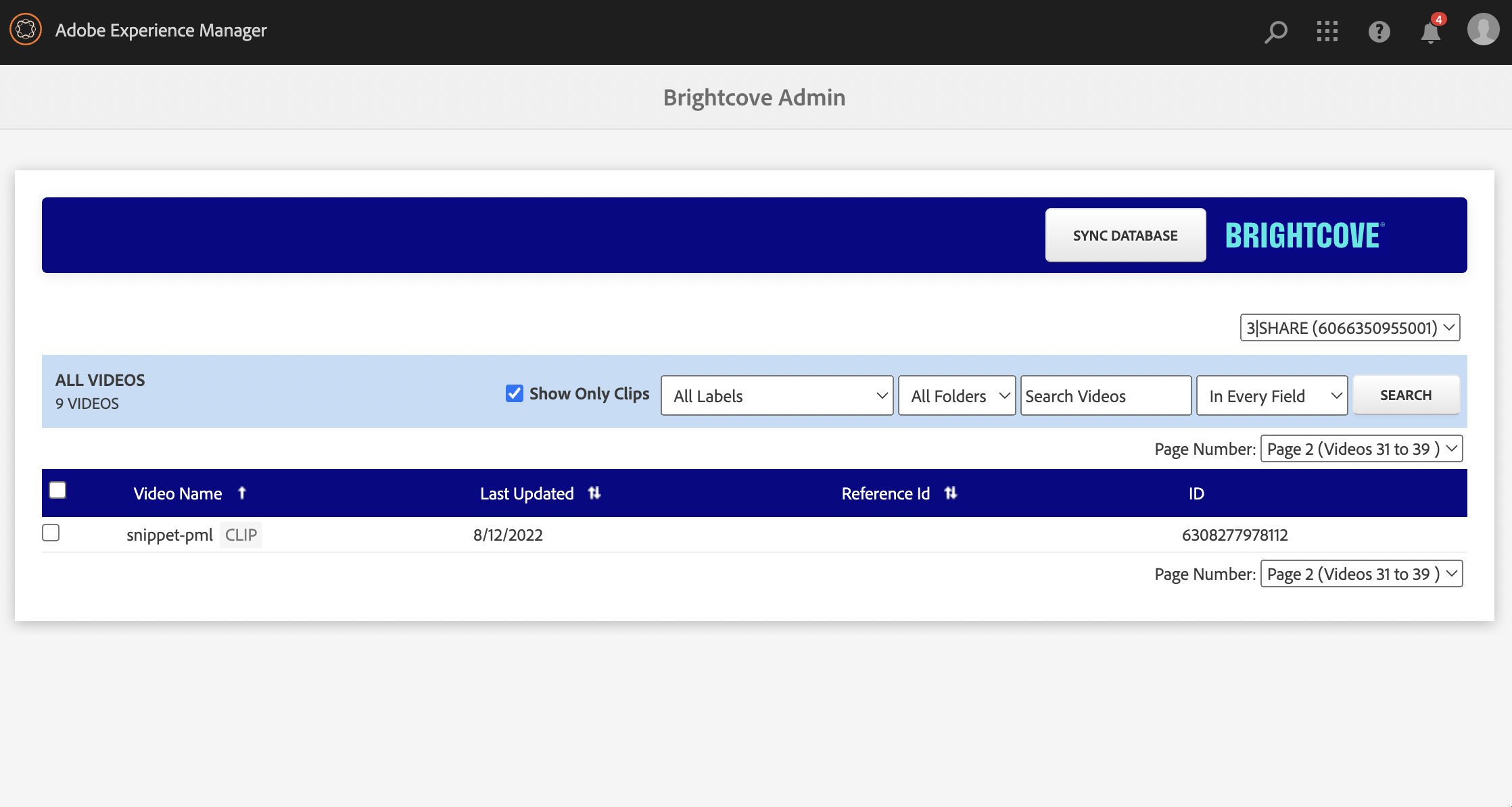
Clips
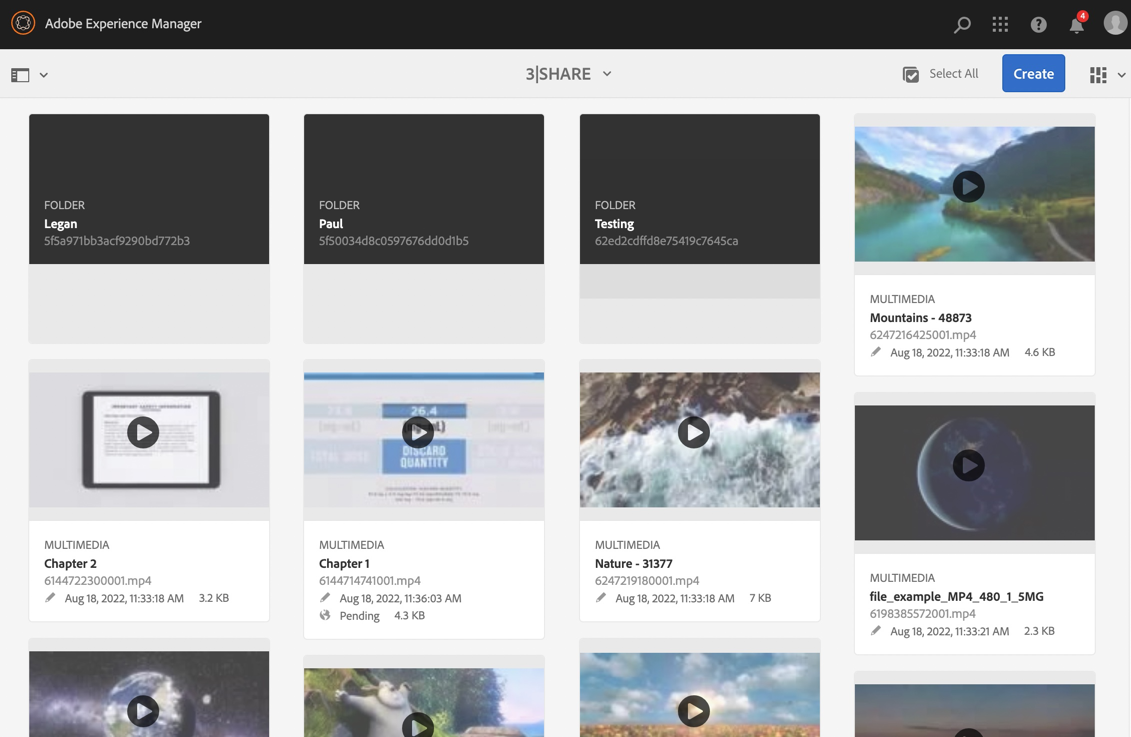
Clips (eine Art von Video, das durch Extraktion eines Teils eines anderen Videos erstellt wird) können auf jeder Seite der Suchergebnisse in der Verwaltungskonsole gefiltert werden. Sie sind in allen Suchergebnissen auch mit der Markierung "CLIP" gekennzeichnet.

Die Clips sind auch über den Videoplayer und die Wiedergabelistenkomponenten für die Wiedergabe auf jeder AEM-Seite verfügbar.
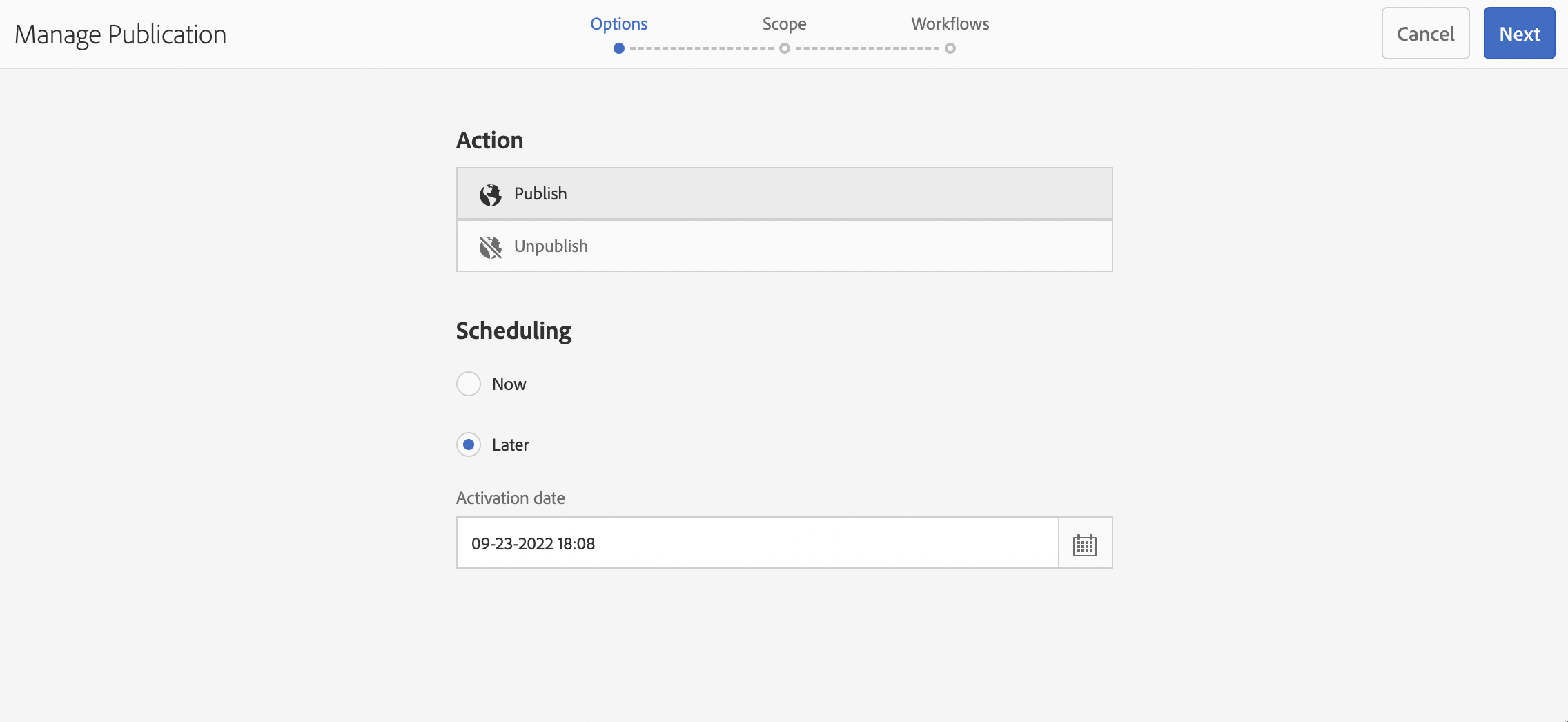
Geplante Aktivierung
Videos können die sofort einsetzbare AEM-Funktionalität nutzen, um die Aktivierung für ein zukünftiges Datum und eine zukünftige Uhrzeit zu planen. Dadurch wird die Replikation nur zu dem im Dialogfeld angegebenen Zeitpunkt ausgelöst.

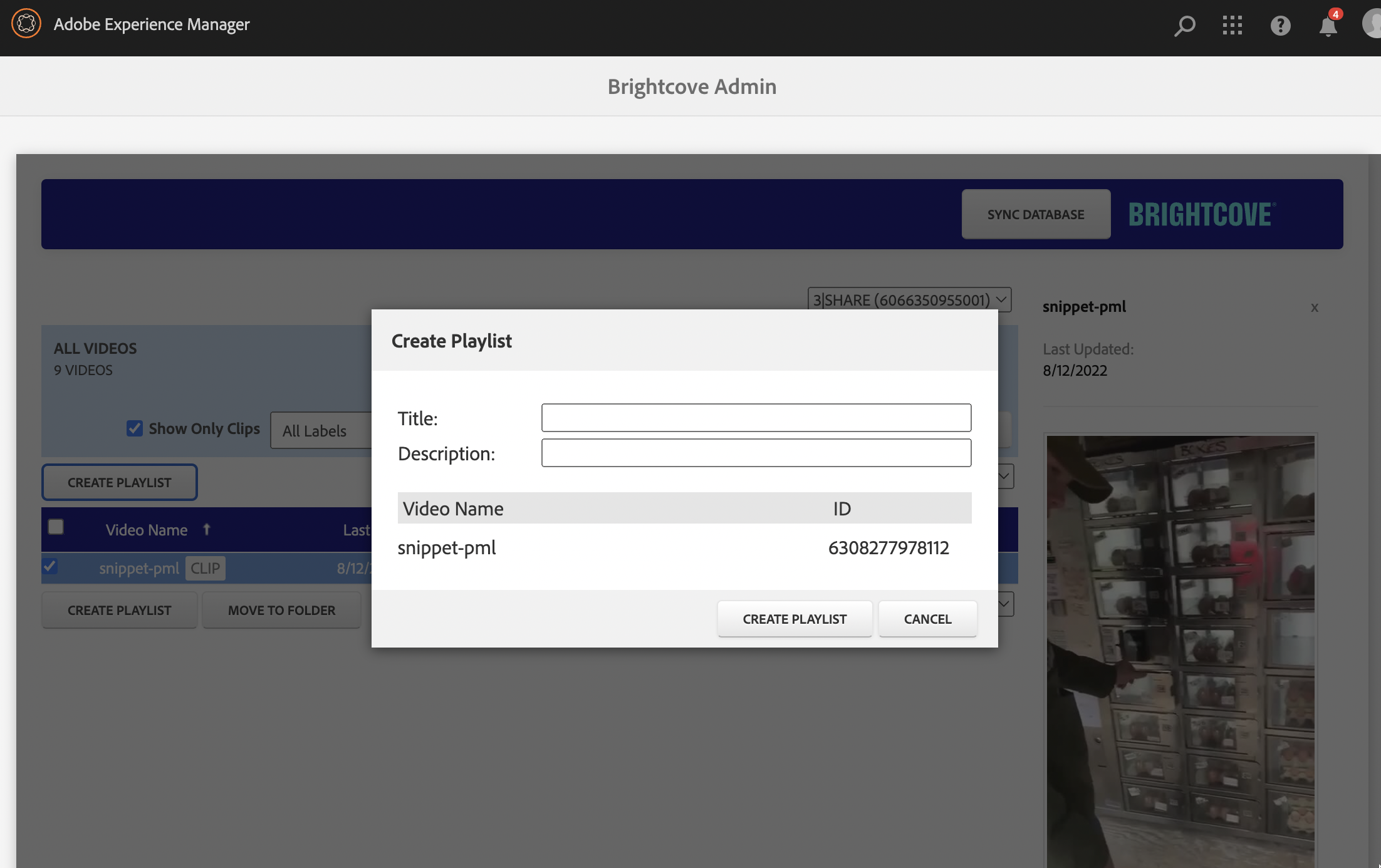
Erstellung von Wiedergabelisten
Wiedergabelisten können jetzt innerhalb der AEM-Umgebung erstellt werden, indem Sie ein oder mehrere Videos auswählen und auf Wiedergabeliste erstellen klicken.

Wiedergabelisten konnten schon immer bearbeitet werden (Hinzufügen, Sortieren und Löschen von Videos), und diese Funktionalität hat sich nicht geändert.
Mehrsprachige Metadaten
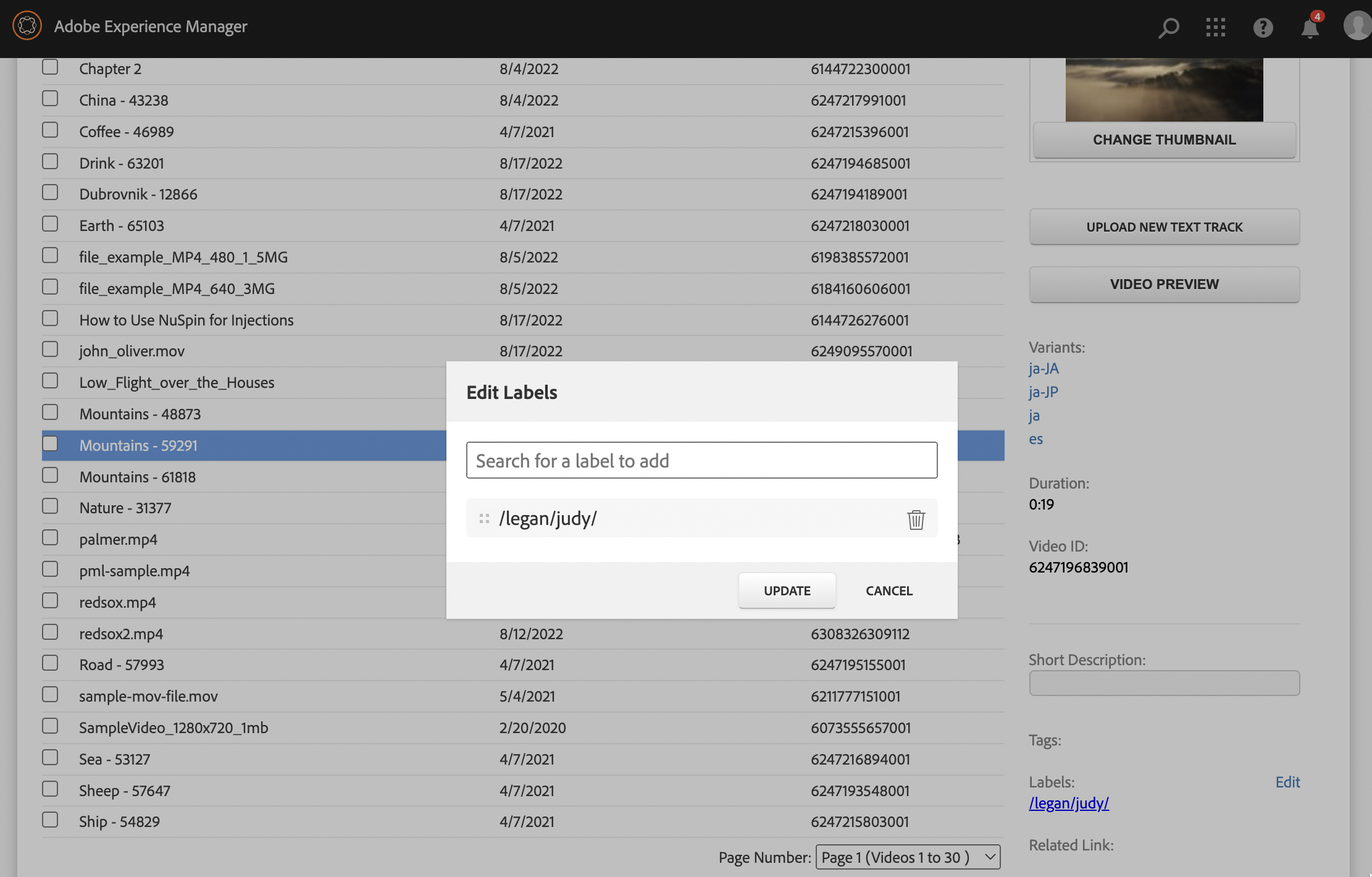
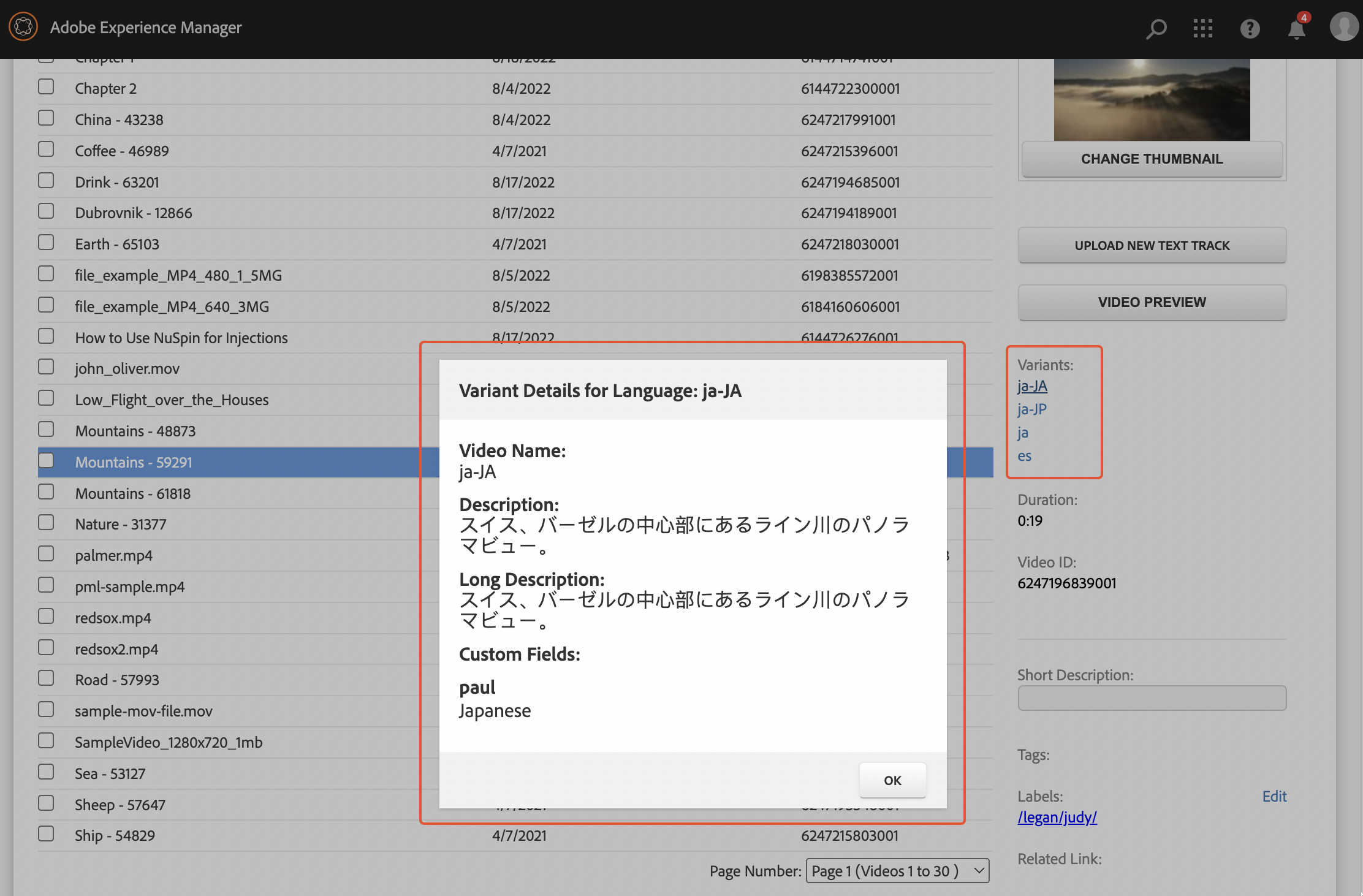
Mehrsprachige Metadaten - oder Metadatenvarianten - sind jetzt in der Verwaltungskonsole sichtbar, wenn Sie ein Video aus den Suchergebnissen auswählen. Jeder Variantenlink löst einen modalen Dialog aus, in dem alle Metadatenwerte sowie alle übersetzten benutzerdefinierten Felder angezeigt werden.

Hinweise
- Derzeit ist es nicht möglich, diese Metadaten in AEM zu bearbeiten, aber dies ist auf unserer Roadmap.